1.Gist 是什么
关于 Gist 的详细介绍,请阅读官方文档About gists,下面只简略介绍部分功能:
- Gist 是一种与其他人共享代码片段和粘贴的简单方法。 当您需要与同事或朋友共享示例代码或技术时,可以使用它。
- GitHub 提供了一个平台,可以作为团队(私人仓库)或整个世界(公共仓库)的回购共享整个项目。
- Gist 就是小型代码片段的分享. 类似的服务还有如 Pastebin 和 Pastie, 但明显出生于 Github 的 Gist 更有优势了。
- Gist 可以用来写一些东西,然后可以分享,类似笔记软件
- 每个 Gist 都是一个 Git 库,有版本历史,可以被 fork 或 clone
- Gist 有两种:公开的和私有的,私有的不会在你的 Gist 主页显示,也无法用搜索引擎搜索到,但这个链接是人人都能访问的
- Gist 可以搜索、下载、嵌入到网页
2.创建新 Gist, 编辑修改 Gist
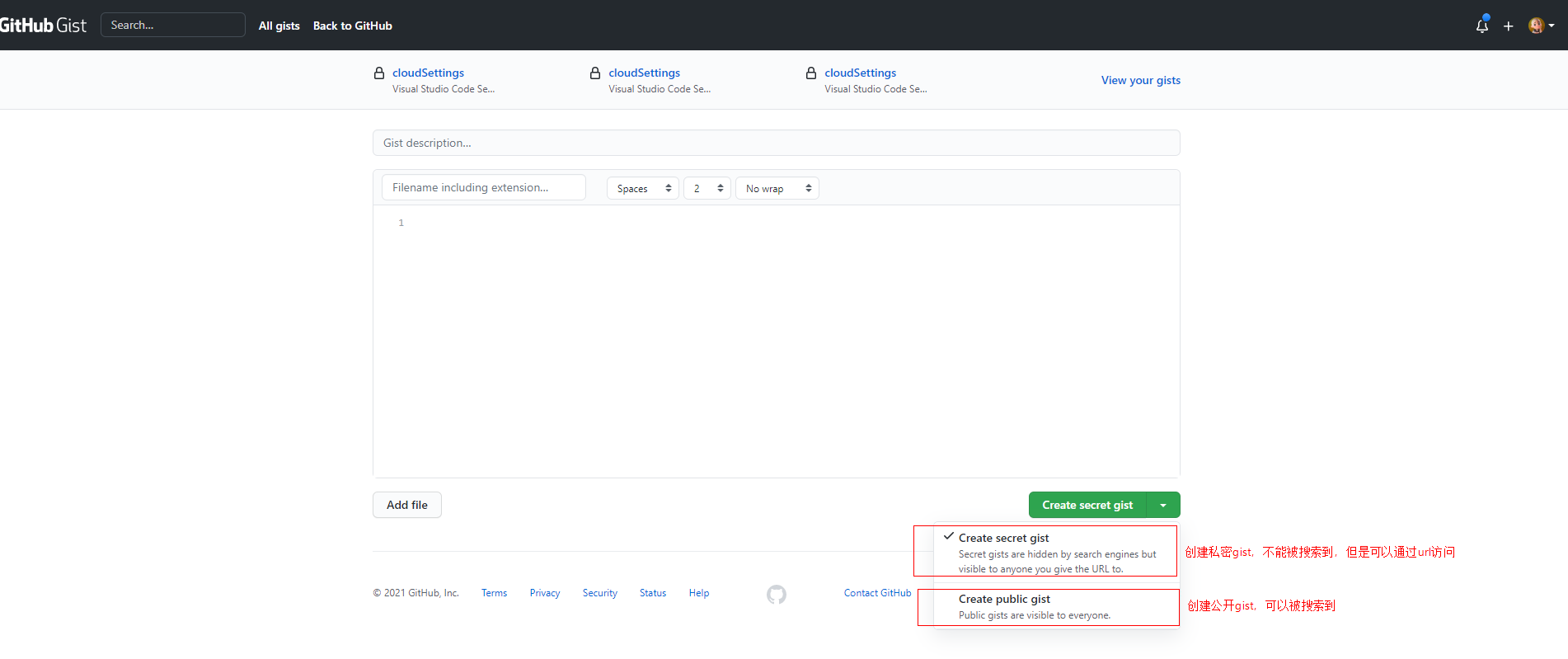
- https://gist.github.com/ , 直接填写内容或者在自己的 Gist 右上角上点击 New gist 即可
- 可以一个 Gist 多个文件, 使用 Add file 添加即可.
- 可以设置 indent 为空格 space 还是 tab, tab 长度, 是否行缩进.
- 点 Create secret gist 创建私有代码, Create public gist 创建开放的 gist. 前者可以不被搜索到.
- 创建 Gist 后,点选自己的某个 Gist, 进去后右上角可进行网上的编辑/修改: Edit, 编辑; Delete, 删除; Star, 标星. 旁边还有举报 . 修改后下方的 Update public/secret gist 即可保存修改.
- 编辑时上方的 Make Secret 可以转为私有库.

3.浏览 Gist
- 左上角可以看到列出自己最近的 gist, 右上角 See all of your gists 可以查看所有自己的 Gist.私有 gist 会显示 SECRET 标签.
- 搜索框可以进行代码搜索(开放 gist), 可能搜出相关的代码片段
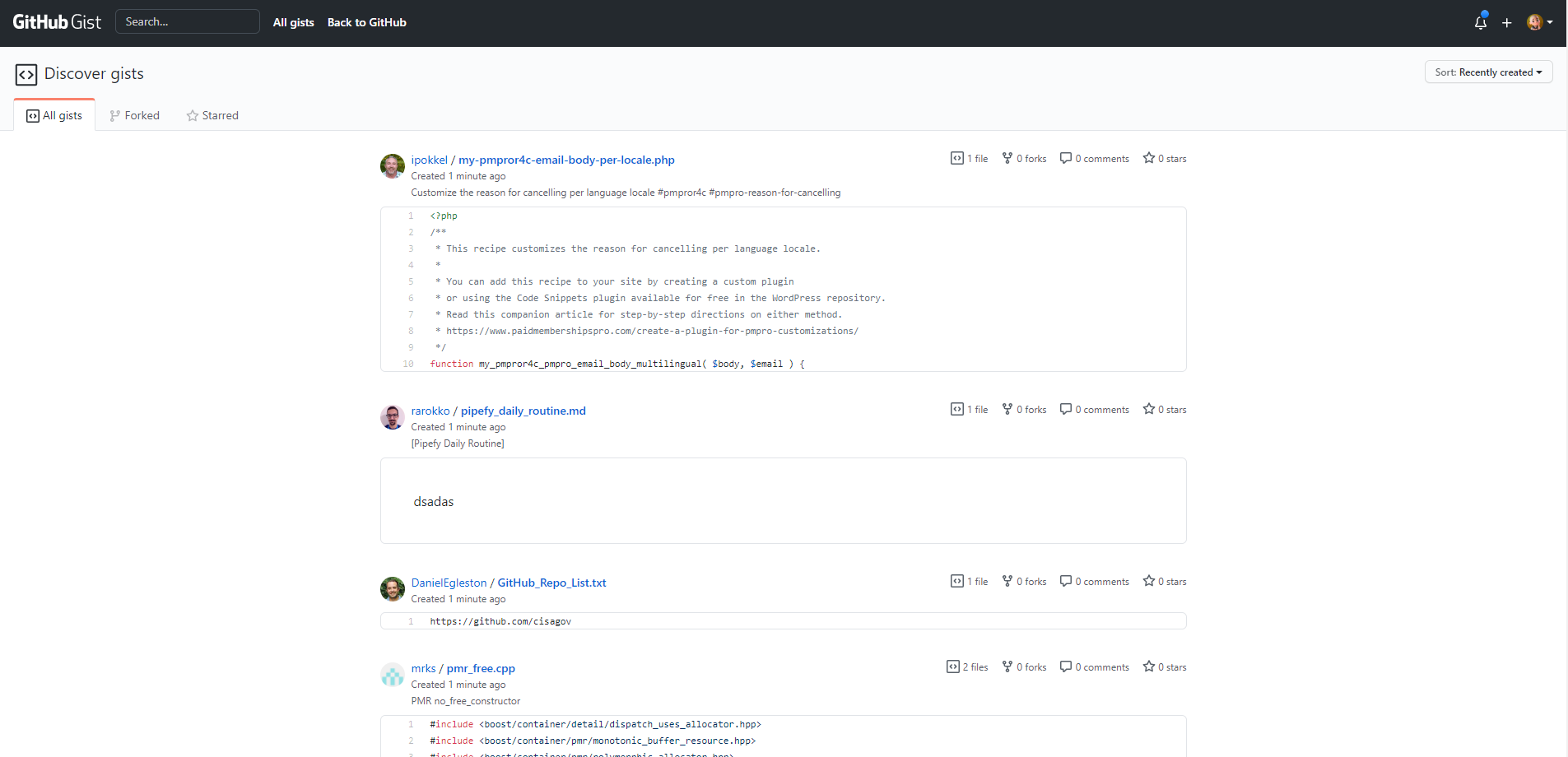
- 点 All Gists 可以到 Discover gists 模式, 查看最近发布或被 fork 的 gists(或者别的排序方式). 参考意义不大.
- 在浏览 Gist 时点击右上 GithubGist 图标或者左上头像选 Your Gists 即可返回
- 在浏览 Gist 文件时, 点 Raw 可以看文字的纯代码.

4.分享
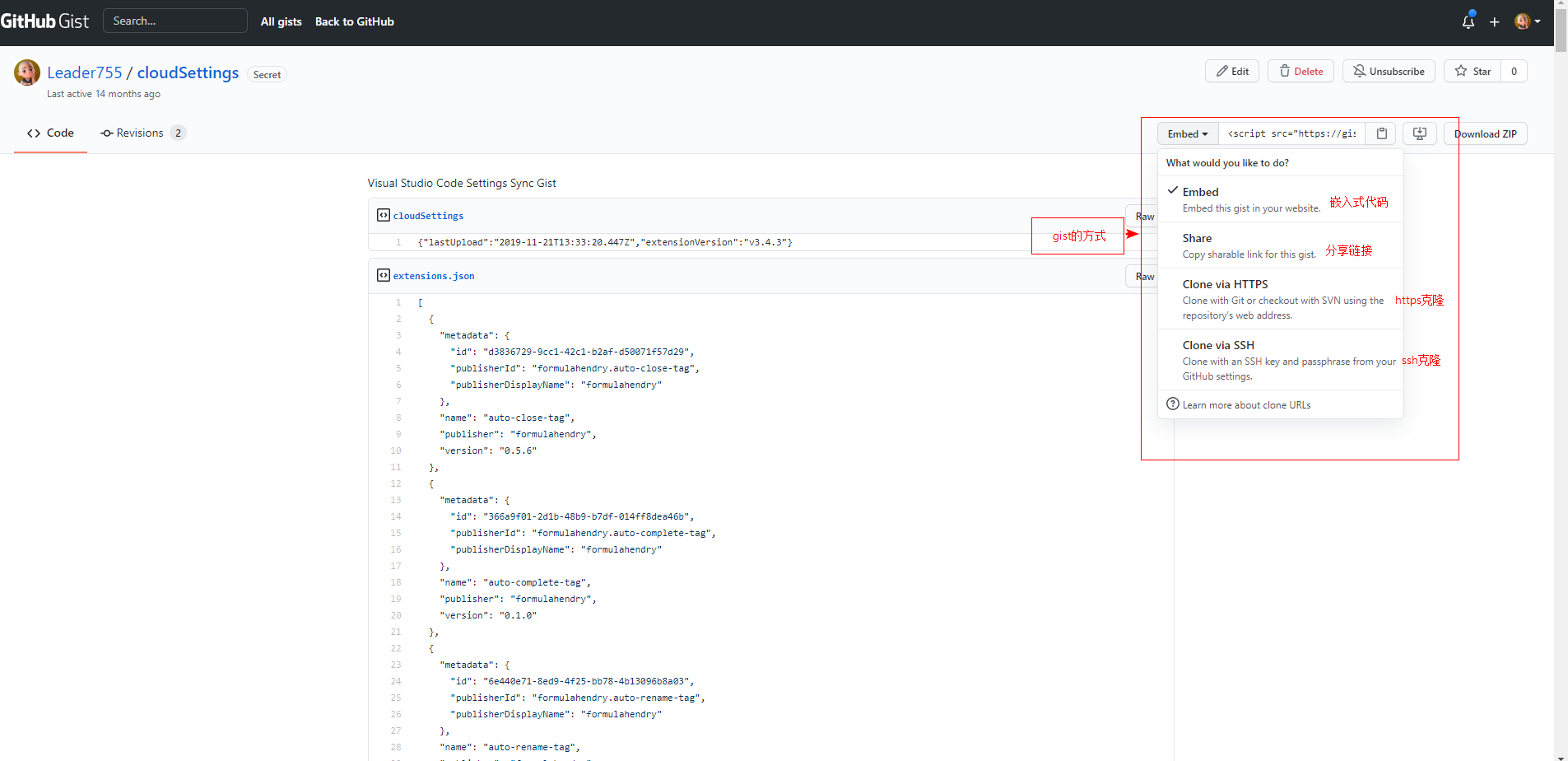
点击一个 gist 进去, , 在 Edit 菜单下方有几个选项:
- 分享 (可选方式框,代码/地址, 复制到黏贴板),
- Embed 是 HTML 嵌入代码,
- Share 是分享链接,
- Clone via HTTPS 是 https 克隆
- Clone via SSH 是 ssh 克隆
- 下载下来使用 Github Desktop 打开管理,
- Download Zip(下载全部内容并打包).

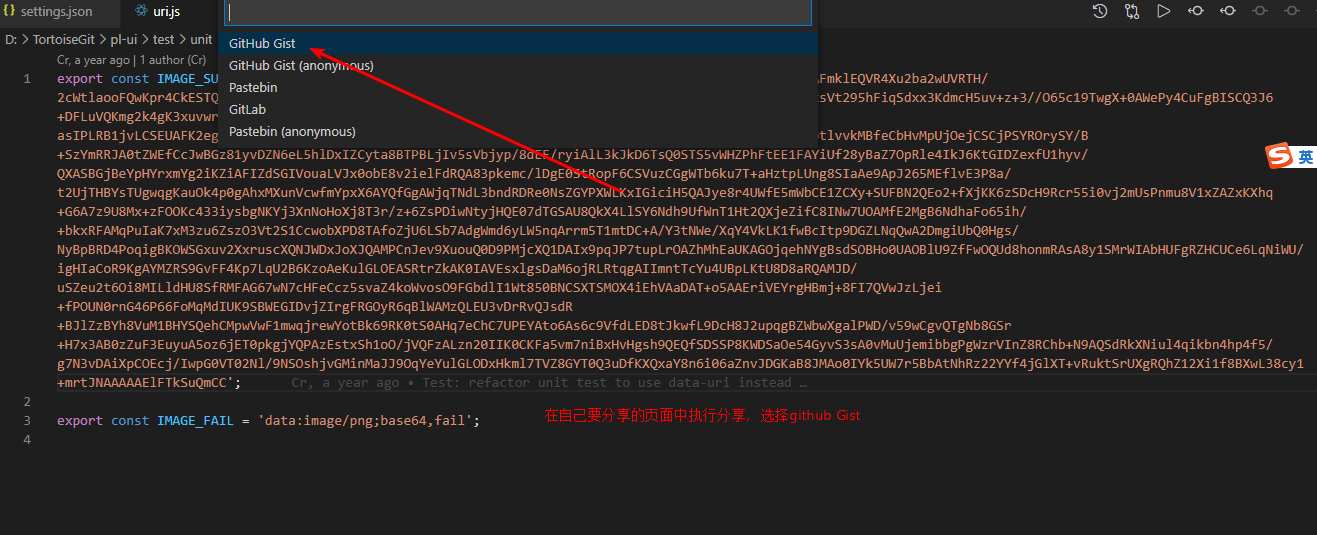
<script src="https://gist.github.com/Leader755/93a14d335e6650edbb7fe17e6aedb51d.js"></script>5.创建 vscode 的 gist 的代码片段分享
1.首先在 github 中创建 Personal access tokens,创建成功将获取到秘钥保存(只会展示一次)。

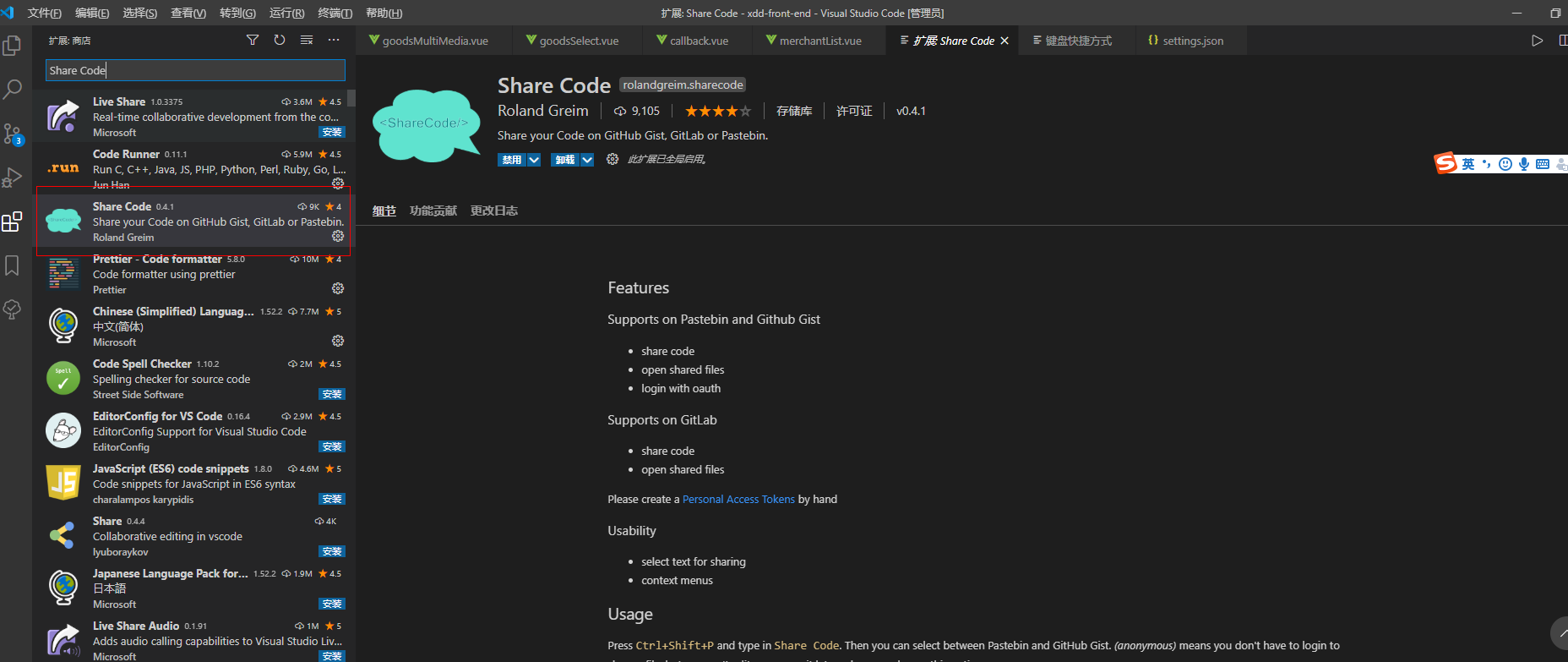
2.vscode 中插件中搜索 share code 并安装

3.设置快捷键并在 setting.json 中配置 github 等相关的信息。
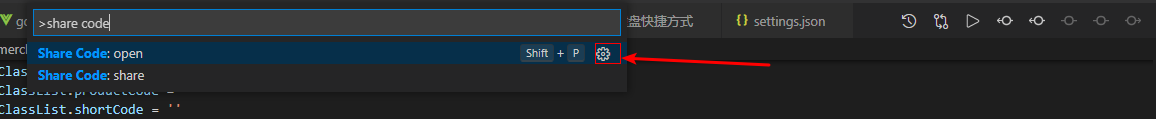
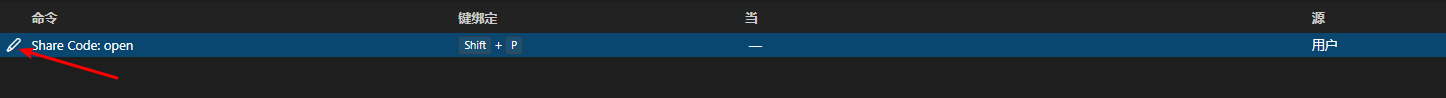
1>ctrl+shift+p 打开搜索,输入 share code,并点击设置配置快捷方式
 )
)
2>在 setting.json 中配置以下:
//vscode的gist的分享
"shareCode.github.username": "Leader755",
"shareCode.github.authtoken": "3751ef6lkgds4e0befkhdwe82f1bccf907b3a6038a22",//填写自己的
"shareCode.pastebin.username": "...",
"shareCode.pastebin.authtoken": "...",
"shareCode.gitlab.baseurl": "...",
"shareCode.gitlab.authtoken": "..."
//vscode的gist的分享4.vscode 中分享代码片段到 github