HTML&CSS:
- 浏览器内核
- 盒模型、flex 布局、两/三栏布局、水平/垂直居中;
- BFC、清除浮动;
- css3 的选择器;css 的继承
- css3 动画、H5 新特性。
浏览器内核
主流浏览器有五大款,分别是 IE、Firefox、Google Chrome、Safari、Opera。
最常见的浏览器内核可以分这四种:Trident、Gecko、Blink、Webkit。
- IE/Eadge 浏览器:Trident 内核
- chrome 浏览器:Webkit/Blink 内核
- FirefoxL 浏览器:Gecko 内核
- Safari 浏览器:Webkit 内核
- Opera 浏览器: Presto 内核
盒模型
CSS盒模型本质上是一个盒子,封装周围的 HTML 元素,它包括:边距,边框,填充,和实际内容,可以简单表述为 盒模型由 content,padding,margin,border 几部分组成。
盒模型=标准盒模型+IE 盒模型
标准盒模型:标准盒模型下盒子的大小 =** width(content)** + border + padding + margin;
IE 盒模型: IE 盒模型下盒子的大小=width(content + border + padding) + margin;
CSS 如何设置标准模型和 IE 模型:
如果 doctype 协议缺失,会由浏览器自己界定,在 IE 浏览器中 IE9 以下(IE6.IE7.IE8)的版本触发怪异模式,其他浏览器中会默认为 W3c 标准模式。
box-sizing: content-box; 标准盒模型
box-sizing: border-box; IE 盒模型
BFC:
块级格式化上下文
BFC 布局规则是?
- 内部的 Box 会在垂直方向,一个接一个地放置。
- Box 垂直方向的距离由 margin 决定。属于同一个 BFC 的两个相邻 Box 的 margin 会发生重叠
- BFC 的区域不会与 float box 重叠。
- BFC 就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。反之也如此。
- 计算 BFC 的高度时,浮动元素也参与计算
只要元素满足下面任一条件即可触发 BFC 特性:
- body 根元素
- 浮动元素:float 除 none 以外的值
- 绝对定位元素:position (absolute、fixed)
- display 为 inline-block、table-cells、flex
- overflow 除了 visible 以外的值 (hidden、auto、scroll)
BFC 常见作用
阻止外边距 margin 折叠塌陷
1、阻止外边距折叠 margin 塌陷问题:在标准文档流中,块级标签之间竖直方向的 margin 会以大的为准,这就是 margin 的塌陷现象。可以用 overflow:hidden 产生 bfc 来解决。
阻止元素被浮动元素覆盖和高度坍塌
- 阻止浮动元素造成的父级元素高度坍塌问题和遮挡其他元素问题 高度塌陷问题,这时就可以用 BFC 来清除浮动了。
** [点击查看 BFC 块级上下文演示案例**](//code.h5jun.com/bajo/8/embed?html,css)
清除浮动
利用 clear:both; 清除浮动
.content {
clear: both;
}利用伪类:after 清除浮动
/*万能清除浮动代码*/
.clearfix:after {
content: ""; /*添加一个看不见的元素*/
visibility: hidden;
display: block;
height: 0;
overflow: hidden;
clear: both;
}
.clearfix {
zoom: 1; /*兼容 ie*/
}利用 overflow:hidden;
.content {
overflow: hidden;
}flex 布局
Flexible Box 模型,通常被称为 flexbox,是一种弹性布局。
css 两栏布局、三栏布局
两栏布局,已知左侧宽度,右边自适应
1> 双 inline-block 左右盒子均设置为 display:inline-block; 左盒子设置固定宽高,右盒子使用 calc(100% - width 左);
2>使用浮动双 float 左盒子浮动,右盒子浮动,右盒子宽度设置用 calc(100% - width 左)可以无缝衔接不会有被覆盖的内容。
3>使用定位双定位 在左右盒子外侧设置一个大盒子,不必设置大盒子的宽高,直接设置 position:relative;左盒子设置 position:absolute;固定宽高,右盒子设置 position:absolute;left:width 左;width:calc(100% - width 左)可实现无缝衔接。
4>使用定位单定位 左盒子设置绝对定位,设置右盒子 margin-left:width(左),右盒子不必设置宽度。
5>使用 flex 布局 外侧盒子 display:flex;align-items:flex-start/center;左盒子设置宽高即可,右盒子 flex:1 1 auto;右盒子设置为放大缩小均为 1,占据空间是剩下的空间。
6>.使用 grid 网格 外层盒子设置 display:grid;grid-template-rows:100px;grid-template-columns:100px auto;设置了一行两列的网格,且右边网格的大小自适应。
7>BFC 外侧盒子设置为 overflow:auto,内部左盒子设置 float:left;对左侧进行浮动,继续设置左侧盒子的大小,右盒子设置 overflow:auto;对左盒子触发 BFC,右盒子触发 BFC,左盒子设置右外边距,右盒子设置左外边距(不设置也可),右盒子不需要设置 width;
三栏布局,已知左右侧宽度,中间自适应
1.使用定位 三个盒子外侧设置大盒子,大盒子使用相对定位,下面一层三个盒子均采用绝对定位,左盒子固定宽高,右盒子固定宽高并设置right: 0px;使右盒子靠右,中间盒子设置width: calc(100% - width左-width右相加);即可。
2.使用浮动 左盒子设置左浮动,右盒子设置右浮动,中间盒子设置margin:auto;display: inline-block;width: calc(100% - width左 - width 右);无缝衔接margin:auto;在这里不管左右盒子是否一样大都可。
3>使用 grid 网格 设置外层盒子为display:grid;grid-template-rows:100px;grid-template-columns:100px auto 100px;即可。grid 网格好厉害!!!
4>使用 flex 设置外层盒子为display:flex;align-items:center中间盒子设置flex:1 1 auto左右盒子在盒子内部设置内容有大小即可。
圣杯布局
需求:
- 1.两边固定,中间自适应;
- 2.先加载 middle 内容;
- 3.三列等高布局;
<div id="content">
<div id="middle">
<p>middle</p>
<p>middle</p>
<p>middle</p>
</div>
<div id="left">left</div>
<div id="right">right</div>
</div>
<style>
#content {
overflow: hidden;
width: 500px; //设置总宽度
padding: 0 150px 0 100px; //为左右2侧留出空间
}
#left,
#right {
height: 200px;
background-color: pink;
}
#middle {
background-color: green;
width: 100%;
}
#middle,
#left,
#right {
float: left;
padding-bottom: 10000px;
margin-bottom: -10000px;
}
#left {
margin-left: -100%;
position: relative;
width: 100px; /* 偏移的距离和宽度 */
}
#right {
margin-right: -100%;
position: relative;
right: 150px; /*偏移的距离和宽度*/
width: 150px;
}
</style>还有一件事就是他们在单独部分内容扩充的时候,童鞋们可能发现了 底部会参差不齐。
给 left、middle、right 设置上 padding-bottom: 9999px; margin-bottom: -9999px;
双飞翼布局
需求:
- 1.两边固定,中间自适应;
- 2.先加载 middle 内容;
- 3.三列等高布局;
<div class="container">
<div class="middle">
<div class="inner">
<h4>middle</h4>
</div>
</div>
<div class="left">
<h4>left</h4>
</div>
<div class="right">
<h4>right</h4>
</div>
</div>
<style>
/*float流*/
.container {
overflow: hidden;
width: 500px;
}
.left,
.middle,
.right {
float: left;
min-height: 130px;
padding-bottom: 9999px; /*解决底部参差不齐的问题**/
margin-bottom: -9999px;
}
.middle {
width: 100%;
height: 100%;
background-color: blue;
}
.left {
background-color: red;
margin-left: -100%; /*右侧设置宽度和距离*/
width: 100px;
}
.right {
background-color: green;
margin-left: -220px; /*右侧设置宽度和距离*/
width: 220px;
}
.inner {
margin: 0 220px 0 200px; /*用middle 内部的元素通过 margin 留出空间**/
min-height: 130px;
background: blue;
}
</style><div class="container">
<div class="main">middle</div>
<div class="sub">
<h4>left</h4>
</div>
<div class="extra">
<h4>right</h4>
</div>
</div>
<style>
/*双飞翼 flex布局*/
.container {
height: 200px;
}
.sub {
background: red;
}
.main {
background: blue;
}
.extra {
background: yellow;
}
.container {
display: flex;
}
.main {
flex-grow: 1; /*自动占满剩余空间*/
}
.sub {
flex: 0 0 150px; /*指定宽度,方压缩*/
order: -1; /*越小越靠前*/
}
.extra {
flex: 0 0 200px; /*指定宽度,方压缩*/
order: 1; /*越大越靠后*/
}
/*
flex=>flex-grow:是否占满剩余空间,flex-shrink:是否压缩,flex-basis: 基准宽度
*/
</style>双飞翼布局 float 流演示案例
双飞翼布局 flex 流演示案例
总结:
- 相同点:
圣杯布局和双飞翼布局解决的问题是一样的,就是两边顶宽,中间自适应的三栏布局,中间栏要在放在文档流前面以优先渲染。
圣杯布局和双飞翼布局解决问题的方案在前一半是相同的,也就是三栏全部 float 浮动,但左右两栏加上负 margin 让其跟中间栏 div 并排,以形成三栏布局。
- 不同点:
- 双飞翼布局给主面板添加了一个父标签用来通过 margin 给子面板腾出空间。
- 圣杯采用的是 padding,而双飞翼采用的 margin,解决了圣杯布局的问题。
- 双飞翼布局不用设置相对布局,以及对应的 left 和 right 值。
水平/垂直居中
1.绝对定位+margin:auto
.box {
position: relative;
}
div {
width: 200px;
height: 200px;
background: green;
position: absolute;
left: 0;
top: 0;
bottom: 0;
right: 0;
margin: auto;
}2.绝对定位+负 margin
.box {
position: relative;
}
div {
width: 200px;
height: 200px;
background: green;
position: absolute;
left: 50%;
top: 50%;
margin-left: -100px;
margin-top: -100px;
}3.绝对定位+transform
.box {
position: relative;
}
div {
width: 200px;
height: 200px;
background: green;
position: absolute;
left: 50%; /* 定位父级的50% */
top: 50%;
transform: translate(-50%, -50%); /*自己的50% */
}4.flex 布局
.box {
height: 600px;
display: flex;
justify-content: center; //子元素水平居中
align-items: center; //子元素垂直居中
/* aa只要三句话就可以实现不定宽高水平垂直居中。 */
}
.box > div {
background: green;
width: 200px;
height: 200px;
}5.table-cell 实现居中
<div
class="outter"
> <div
class="inner"
> <div
class="foo"
> 999
</div
> <div
> </div
> .outter {
/**定义最外层盒子的 table(非必须),使用百分比时使用*/
display: table;
}
.inner {
display: table-cell; /*控制子元素垂直居中*/
text-align: center;
vertical-align: middle;
width: 100px;
height: 100px;
background: red;
}
.foo {
display: inline-block; /*必须为行内元素*/
width: 50px;
height: 50px;
background: green;
}css 的选择器
标签选择器,类选择器,id 选择器,后代选择器,
属性选择器:属性选择器的标志性符号是 [],匹配含义:^:开头 $:结尾 *:包含。E[title=”abc”]选中页面的 E 元素,并且 E 需要带有 title 属性,且属性值完全等于 abc。
结构伪类选择器:
选择符号 含义 相同点 E:first-child 匹配父元素的第一个子元素 E 带有 child,以 E 元素的父元素为参考 E:last-child 匹配父元素的最后一个子元素 E E:nth-child(n) 匹配父元素的第 n 个子元素 E E:nth-child(odd) 匹配奇数 E:nth-child(even) 匹配偶数 E:nth-last-child(n) 匹配父元素的倒数第 n 个子元素 E E:first-of-type 匹配同类型中的第一个同级兄弟元素 E。 带有 type,我们可以这样理解:先在同级里找到所有的 E 类型,然后根据 n 进行匹配。 E:last-of-type 匹配同类型中的最后一个同级兄弟元素 E。 E:nth-of-type(n) 匹配同类型中的第 n 个同级兄弟元素 E。 E:nth-last-of-type(n) 匹配同类型中的倒数第 n 个同级兄弟元素 E。 伪元素选择器:
E::before设置在 元素 E 前面(依据对象树的逻辑结构)的内容,配合 content 属性一起使用。E::after设置在 元素 E 后面(依据对象树的逻辑结构)的内容,配合 content 属性一起使用。
点击查看详细:https://www.cnblogs.com/qianguyihao/p/8426799.html
###
position 的值
| 值 | 描述 |
|---|---|
| absolute | 生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位。 |
| fixed | 生成绝对定位的元素,相对于浏览器窗口进行定位。 |
| relative | 生成相对定位的元素,相对于其正常位置进行定位。 |
| sticky | 粘性吸顶布局 |
css 的继承性的属性:
| 类型 | 继承属性 |
|---|---|
| 字体系列属性 | font:组合字体; |
font-family:字体系列
font-family:字体系列
font-weight:设置字体的粗细
font-size:设置字体的尺寸
font-style:定义字体的风格 |
| 文本系列属性 | text-indent:文本缩进
text-align:文本水平对齐
text-shadow:设置文本阴影
line-height:行高
word-spacing:字间隔
letter-spacing:字符间距
direction:规定文本的书写方向
color:文本颜色 |
| 元素可见性 | visibility |
| 列表属性 | list-style-type |
| 光标属性 | cursor |
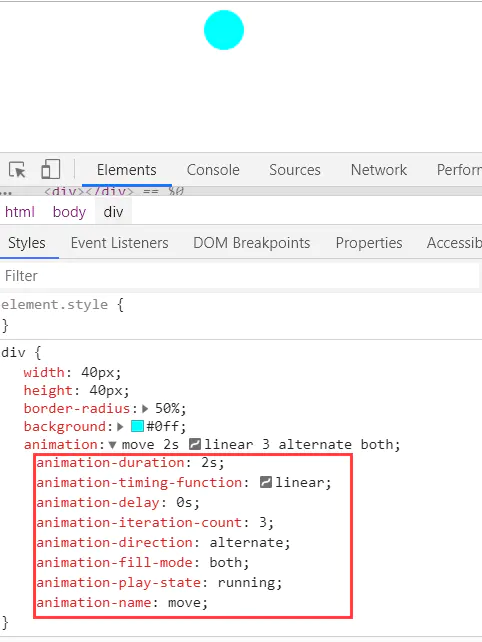
css 动画
可以参考https://juejin.im/post/6844903845470945294

animation: move 2s linear 3 alternate both;
| animation-name( keyframe 动画名称) | animation-duration(动画持续时间) | animation-timing-function _
_指定动画计时函数,即动画的速度曲线 | animation-delay (运动延迟)单位 s | animation-iteration-count (动画播放的次数,默认 1) | animation-direction(动画播放的方向。) | animation-fill-mode 指定动画填充模式。 | animation-play-state(指定动画播放状态,正在运行或暂停。) |
| — | — | — | — | — | — | — | — |
| | | ease(默认值) | 0(默认延迟 0s) | 1(动画播放默认的次数为 1) | normal (默认值) | none(默认值,回到动画没开始时的状态。) | running 通过 running 将暂停的动画重新播放(默认值) |
| | | linear 匀速动画 | | number (设置播放的次数)
`
| reverse | forwards:动画完成后,元素状态保持为最后一帧的状态。 | paused 通过paused将正在播放的动画停下了 | | | | ease-in | |infinite (无限播放)| alternate | backwards:表示,有动画延迟时,动画开始前,元素状态保持为第一帧的状态。 | | | | | ease-out | | | alternate | both: 表示上述二者效果都有 | | | | | ease-in-out | | | alternate-reverse | | | | | |cubic-bezier(n,n,n,n)` 的特例。它们被称为贝塞尔曲线 (https://cubic-bezier.com/) | | | | | |
css 动画和 js 动画的区别:
CSS3 动画的优点和缺点
优点:
- CSS3 动画在性能上会稍微好一些,浏览器会对 CSS3 的动画做一些优化(比如专门新建一个图层用来跑动画)
- 代码相对简单
缺点:
- 在动画控制上不够灵活
- 兼容性不好
- 部分动画功能无法实现(如滚动动画,视差滚动等)
JS 动画的优缺点
优点:
JavaScript 动画正好弥补了这两个缺点。
- 控制能力强,可以单帧的控制和变换
- 写的好,写的好的话,完全可以兼容 IE6
缺点:
1.JS 运算预渲染性能不如 CSS3 动画,因为 CSS 动画的 transform 矩阵,是 C++级的,必然要比 JavaScript 级的计算要快
- 还有就是对库比较依赖
- 编码较为繁琐
综上所述
- 对于一些需要复杂控制的动画,使用 JavaScript 比较靠谱
- 如果是一些小的,简单的动画,就使用 CSS3 动画
H5 新特性
新特性
1.语意特性,添加<header><header/><nav><nav>等标签 2.多媒体, 用于媒介回放的 video 和 audio 元素 3.图像效果,用于绘画的 canvas 元素,svg 元素等 4.离线 & 存储,对本地离线存储的更好的支持,local Store,Cookies 等 5.设备兼容特性 ,HTML5 提供了前所未有的数据与应用接入开放接口。使外部应用可以直接与浏览器内部的数据直接相连, 6.连接特性,更有效的连接工作效率,使得基于页面的实时聊天,更快速的网页游戏体验,更优化的在线交流得到了实现。HTML5 拥有更有效的服务器推送技术,Server-Sent Event 和 WebSockets 就是其中的两个特性,这两个特性能够帮助我们实现服务器将数据“推送”到客户端的功能 7.性能与集成特性,HTML5 会通过 XMLHttpRequest2 等技术,帮助您的 Web 应用和网站在多样化的环境中更快速的工作
新增标签
1.多媒体:<audio></audio>, <video><video>,<source></source>, <embed></embed>, <track></track> 2.新表单元素:<datalist> ,<output> , <keygen> 3.新文档节段和纲要:<header>页面头部、<section>章节、<aside>边栏、<article>文档内容、<footer>页面底部、<section>章节、<aside>边栏、<article>文档内容、<footer>页面底部等
Input 有哪些新增类型?
- color,选择颜色
- date 选择日期
- email 用于检测输入的是否为 email 格式的地址
- month 选择月份
- number 用于应该包含数值的输入域,可以设定对输入值的限定
- range 用于定义一个滑动条,表示范围
- search 用于搜索,比如站点搜索或 Google 搜索
- tel 输入电话号码
-time 选择时间 - url 输入网址
- week 选择周和年
浏览器本地存储中 cookie ,localStorage 有什么区别?
session(sessionId),token(令牌),cookie,sessionStorage,localStorage
- 共同点:sessionStorage、localStorage 和 cookie 都由浏览器存储在本地的数据,session 存储在服务端。
- sessionStorage:页面关闭,缓存消失,最大 5M.
- localStorage:除非手动删除,否则永远存在本地,最大 5M.
- cookie:存储在客户端,最大 4kb。
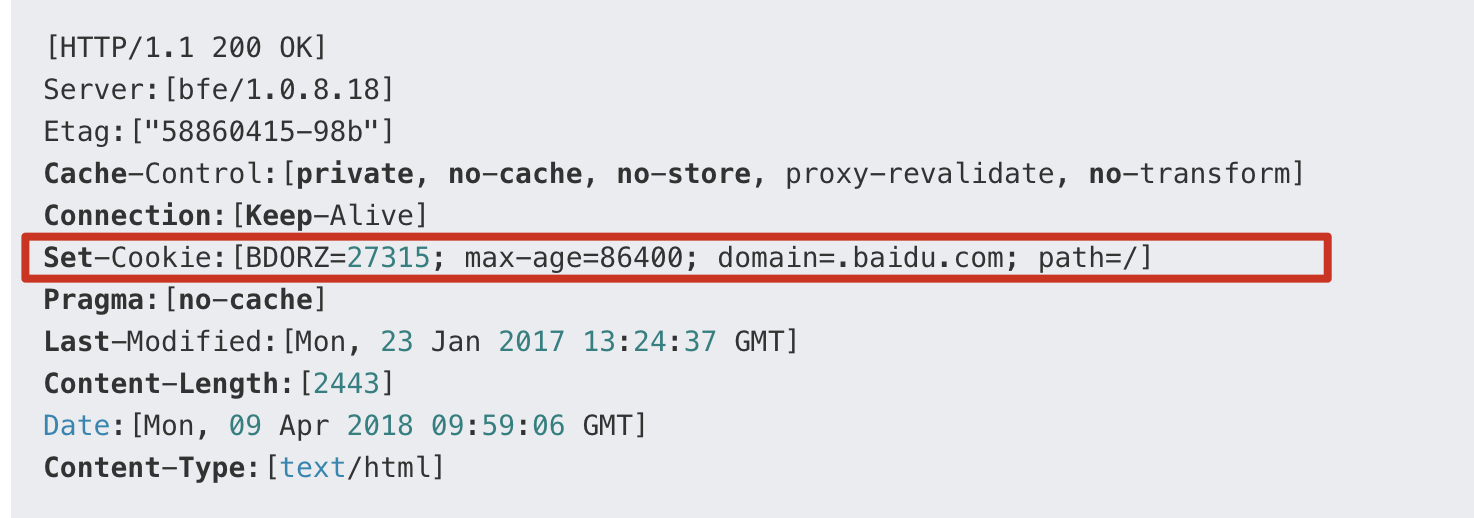
- Cookie 主要是由服务器生成,且前端也可以设置,保存在客户端本地的一个文件,通过 response 响应头的 set-Cookie 字段进行设置,且 Cookie 的内容自动在请求的时候被传递给服务器。如下:

- session:
- session 存储于服务器,可以理解为一个状态列表,拥有一个唯一识别符号 sessionId,通常存放于 cookie 中。每次认证用户发起请求时,服务器需要去创建一个记录来存储信息。当越来越多的用户发请求时,内存的开销也会不断增加。服务器收到 cookie 后解析出 sessionId,再去 session 列表中查找,才能找到相应 session。依赖 cookie
- cookie 只是实现 session 的其中一种方案。虽然是最常用的,但并不是唯一的方法。禁用 cookie 后还有其他方法存储,比如放在 url 中
- 现在大多都是 Session + Cookie,但是只用 session 不用 cookie,或是只用 cookie,不用 session 在理论上都可以保持会话状态。可是实际中因为多种原因,一般不会单独使用
- 如果只用 cookie 不用 session,那么账户信息全部保存在客户端,一旦被劫持,全部信息都会泄露。并且客户端数据量变大,网络传输的数据量也会变大
- token
- token 也称作令牌,由 uid+time+sign[+固定参数]
- token 的认证方式类似于临时的证书签名, 并且是一种服务端无状态的认证方式, 非常适合于 REST API 的场景. 所谓无状态就是服务端并不会保存身份认证相关的数据。
- token 在客户端一般存放于 localStorage,cookie,或 sessionStorage 中。在服务器一般存于数据库中
- 一般 token 放入 header 中
分布式情况下的 session 和 token
session 是有状态的,一般存于服务器内存或硬盘中,当服务器采用分布式或集群时,session 就会面对负载均衡问题。
- 负载均衡多服务器的情况,不好确认当前用户是否登录,因为多服务器不共享 session。这个问题也可以将 session 存在一个服务器中来解决,但是就不能完全达到负载均衡的效果。当今的几种解决 session 负载均衡的方法。
而 token 是无状态的,token 字符串里就保存了所有的用户信息
- 客户端登陆传递信息给服务端,服务端收到后把用户信息加密(token)传给客户端,客户端将 token 存放于 localStroage 等容器中。客户端每次访问都传递 token,服务端解密 token,就知道这个用户是谁了。通过 cpu 加解密,服务端就不需要存储 session 占用存储空间,就很好的解决负载均衡多服务器的问题了。这个方法叫做JWT(Json Web Token)
总结:
- session 存储于服务器,可以理解为一个状态列表,拥有一个唯一识别符号 sessionId,通常存放于 cookie 中。服务器收到 cookie 后解析出 sessionId,再去 session 列表中查找,才能找到相应 session。依赖 cookie
- cookie 类似一个令牌,装有 sessionId,存储在客户端,浏览器通常会自动添加。
- token 也类似一个令牌,无状态,用户信息都被加密到 token 中,一般 token 放到请求头 header 中,服务器收到 token 后解密就可知道是哪个用户。需要开发者手动添加。
- jwt 只是一个跨域认证的方案
参考文章:
https://www.jianshu.com/p/c435f52fb95f
https://juejin.im/post/6844903817104850952
https://juejin.im/post/6844904000756809736
https://www.jianshu.com/p/34044e3c9317



