1.主题效果
实际网站效果 https://www.cnblogs.com/leader755/
2.主题介绍
本主题使用的 SimpleMemory 这款主题,看完本教程后你能搭出相同美化的博客园主题博客了,也可按照官方教程调整细节或者新增部分功能。
github 官网:https://github.com/BNDong/Cnblogs-Theme-SimpleMemory
官方教程:https://bndong.github.io/Cnblogs-Theme-SimpleMemory/v1.1/#/
3.设置主题并申请 js 代码权限
1>进入管理>设置>博客设置>设置
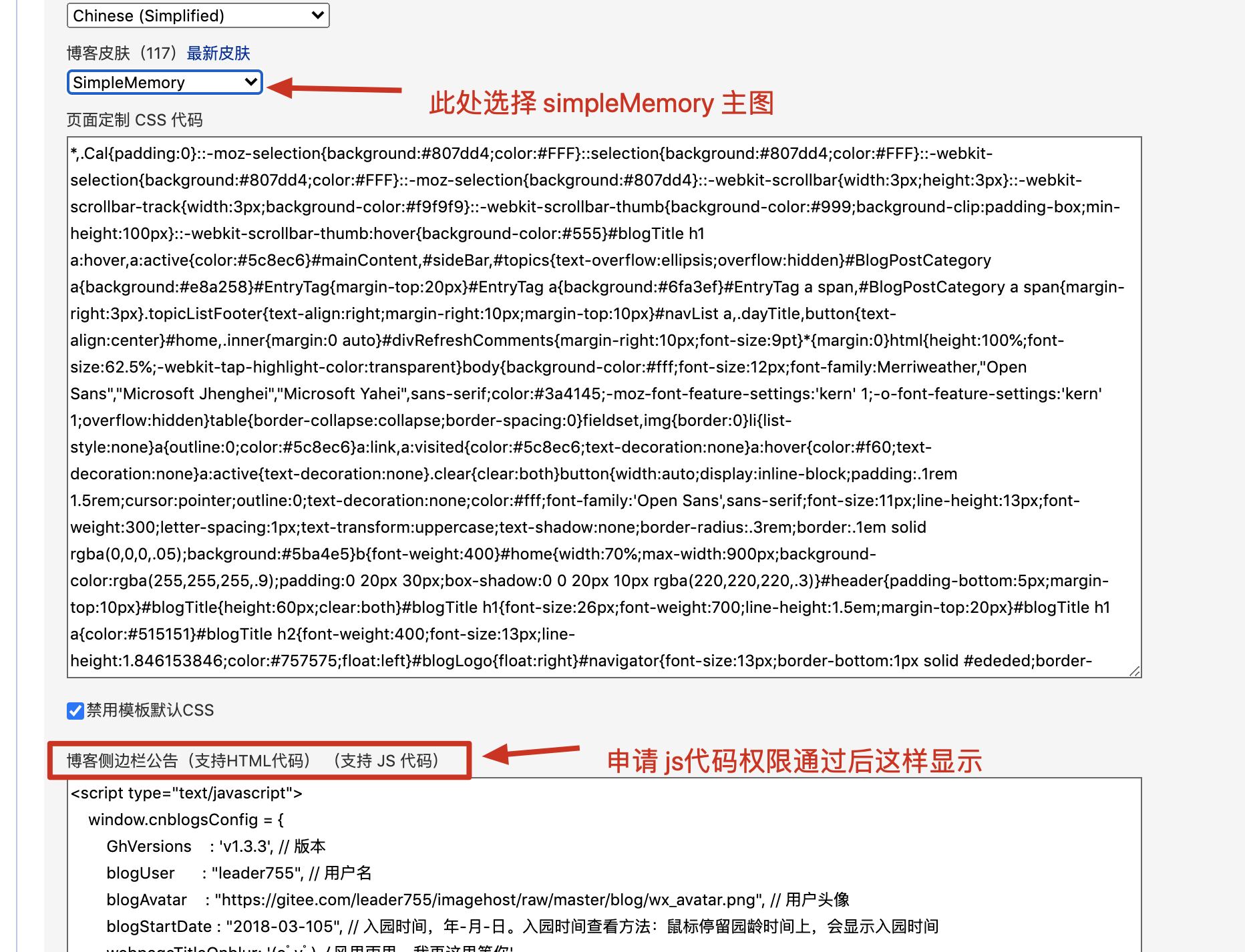
2>博客主题>选择 SimpleMemory 主题
3>勾选申请 js 权限,填写开通的理由等待管理员审核通过(等待 10min 左右)。

4.覆盖默认的 css
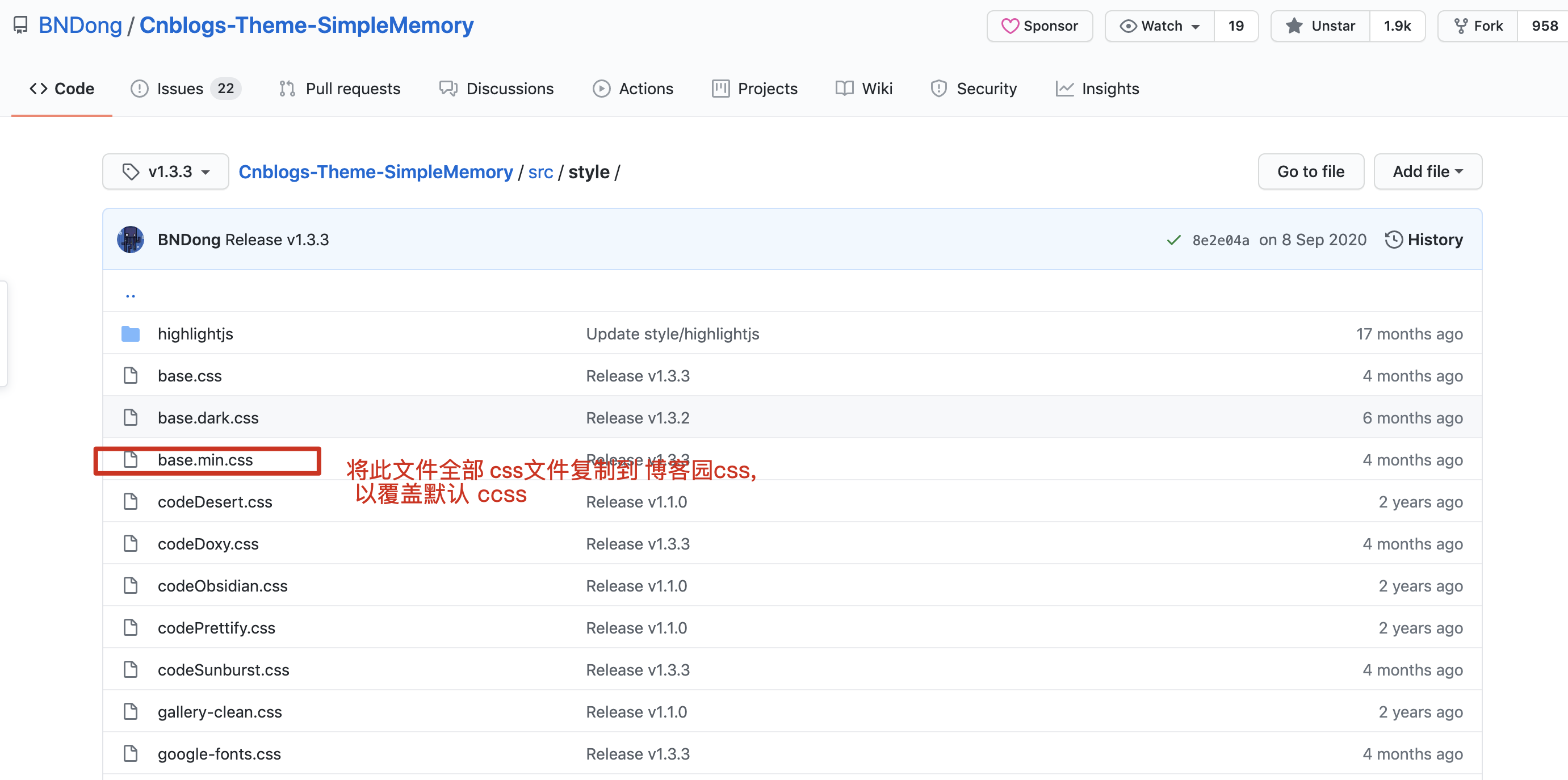
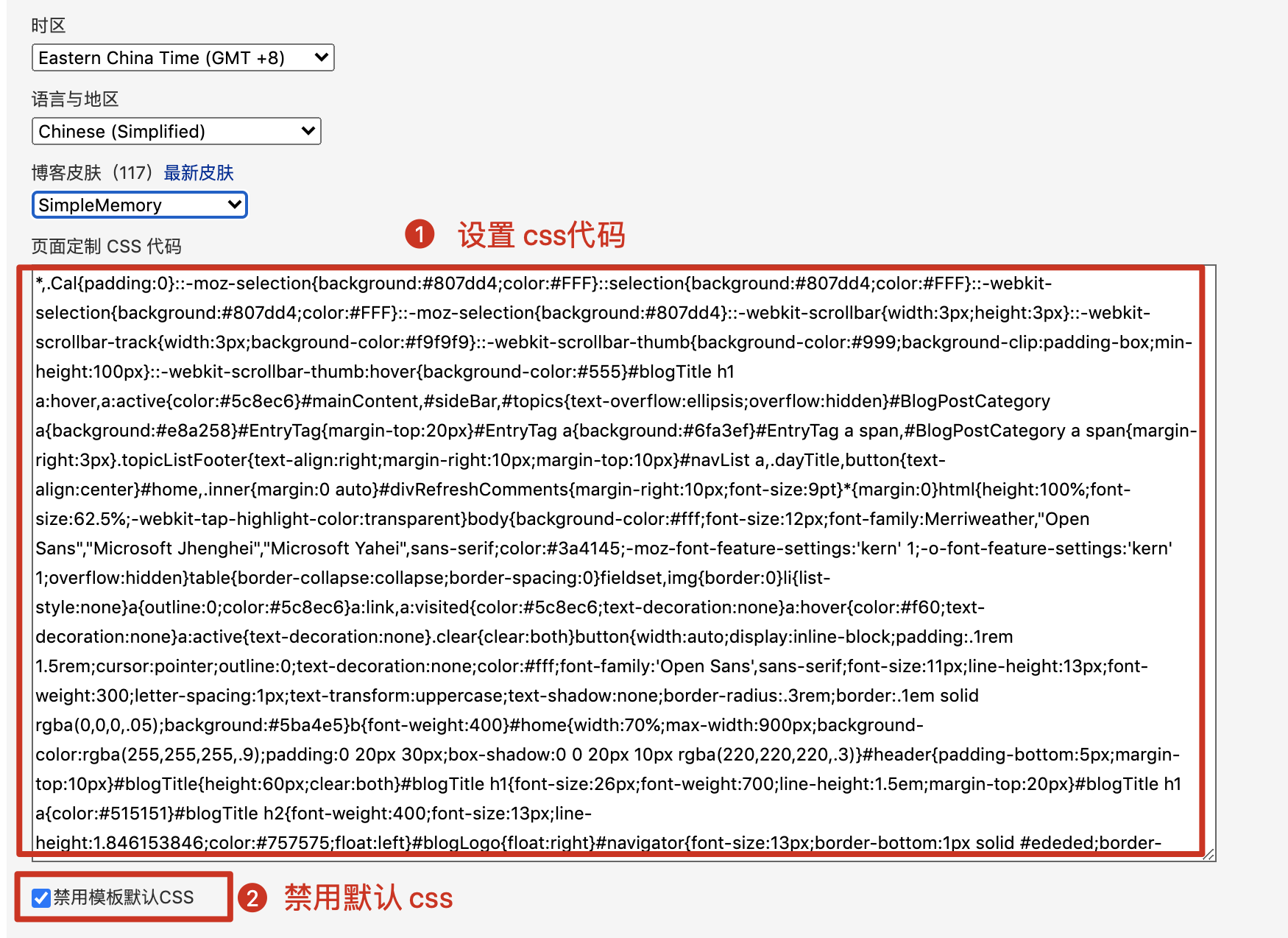
1.进入 SimpleMemory 的 github 仓库,将 src/style/base.min.css 代码复制. 2.将复制到的 css 粘贴到 css 代码块中,并且勾选上 禁用默认 css. 3.点击保存,强制刷新局可以看到基本样式出来了


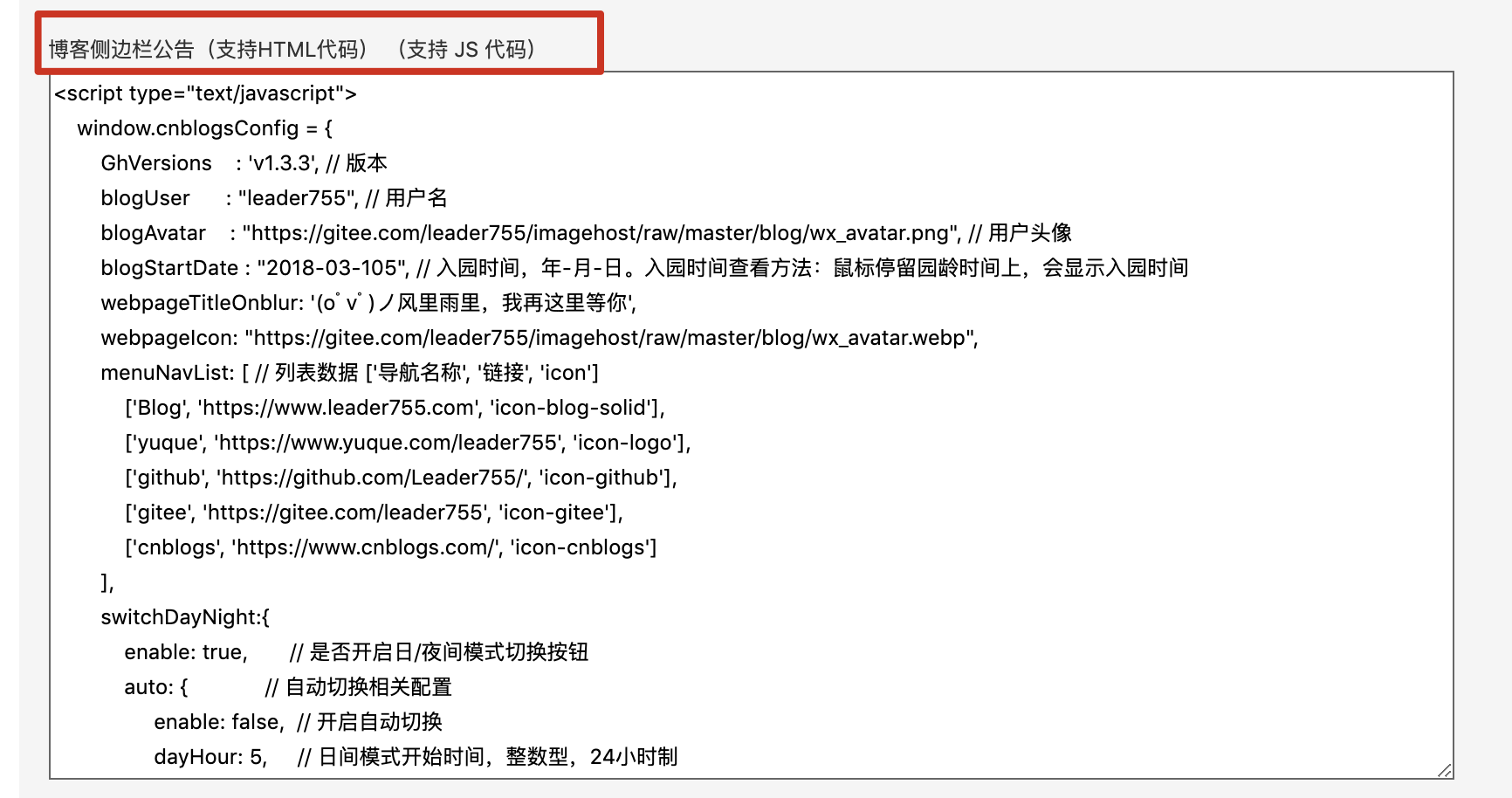
5.侧边栏公告的基本配置
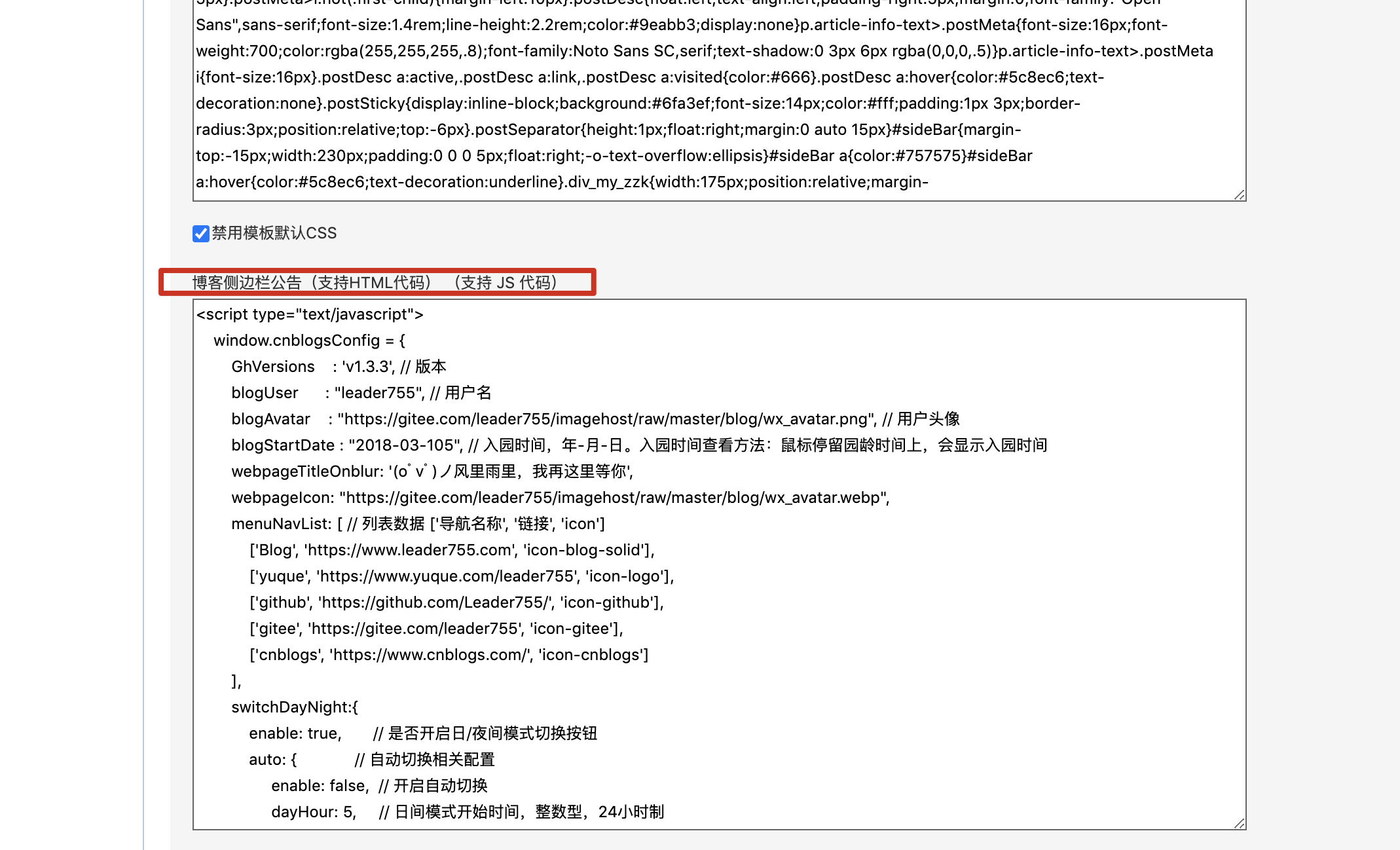
在侧边栏公告中将以下代码粘贴进去,点击保存强制刷新博客页面就基本可以看到页面效果了,是不是很简单呢。到了这里如果不追求其他,一个美化博客的操作就已经完成了,但是我还想配置个性化,那就请看下面。
<script type="text/javascript">
window.cnblogsConfig = {
GhVersions : 'v1.3.3', // 版本(不需要改动)
blogUser : "userName", // 用户名
blogAvatar : "https://xxxx.png", // 用户头像
blogStartDate : "2016-11-17", // 入园时间,年-月-日。入园时间查看方法:鼠标停留园龄时间上,会显示入园时间
}
</script>
<script src="https://cdn.jsdelivr.net/gh/BNDong/Cnblogs-Theme-SimpleMemory@v1.3.3/src/script/simpleMemory.min.js" defer></script>

6.菜单栏拓展功能(可选)

我直接将我配置给出,按自己的实际替换为自己的就好。
新增的功能:
- 菜单栏扩展
- 打赏码配置
- 夜间模式配置
<script type="text/javascript">
window.cnblogsConfig = {
GhVersions : 'v1.3.3', // 版本
blogUser : "leader755", // 用户名
blogAvatar : "https://gitee.com/leader755/imagehost/raw/master/blog/wx_avatar.png", // 用户头像
blogStartDate : "2018-03-105", // 入园时间,年-月-日。入园时间查看方法:鼠标停留园龄时间上,会显示入园时间
webpageTitleOnblur: '(o゚v゚)ノ风里雨里,我再这里等你',
webpageIcon: "https://gitee.com/leader755/imagehost/raw/master/blog/wx_avatar.webp",
menuNavList: [ // 列表数据 ['导航名称', '链接', 'icon']
['Blog', 'https://www.leader755.com', 'icon-blog-solid'],
['yuque', 'https://www.yuque.com/leader755', 'icon-logo'],
['github', 'https://github.com/Leader755/', 'icon-github'],
['gitee', 'https://gitee.com/leader755', 'icon-gitee'],
['cnblogs', 'https://www.cnblogs.com/', 'icon-cnblogs']
],
switchDayNight:{
enable: true, // 是否开启日/夜间模式切换按钮
auto: { // 自动切换相关配置
enable: false, // 开启自动切换
dayHour: 5, // 日间模式开始时间,整数型,24小时制
nightHour: 19 // 夜间模式开始时间,整数型,24小时制
}
},
homeBannerTextType: "one",
reward: { //赞赏码功能
enable: true,
wechatpay: 'https://gitee.com/leader755/imagehost/raw/master/blog/wxz.jpg',
alipay: 'https://gitee.com/leader755/imagehost/raw/master/blog/zfb.jpg'
},
weChatOfficialAccounts: 'https://gitee.com/leader755/imagehost/raw/master/blog/wxgzh.jpg',
essayCodeHighlighting: "a11y-dark"
}
</script>
<script src="https://cdn.jsdelivr.net/gh/BNDong/Cnblogs-Theme-SimpleMemory@v1.3.3/src/script/simpleMemory.min.js" defer></script>
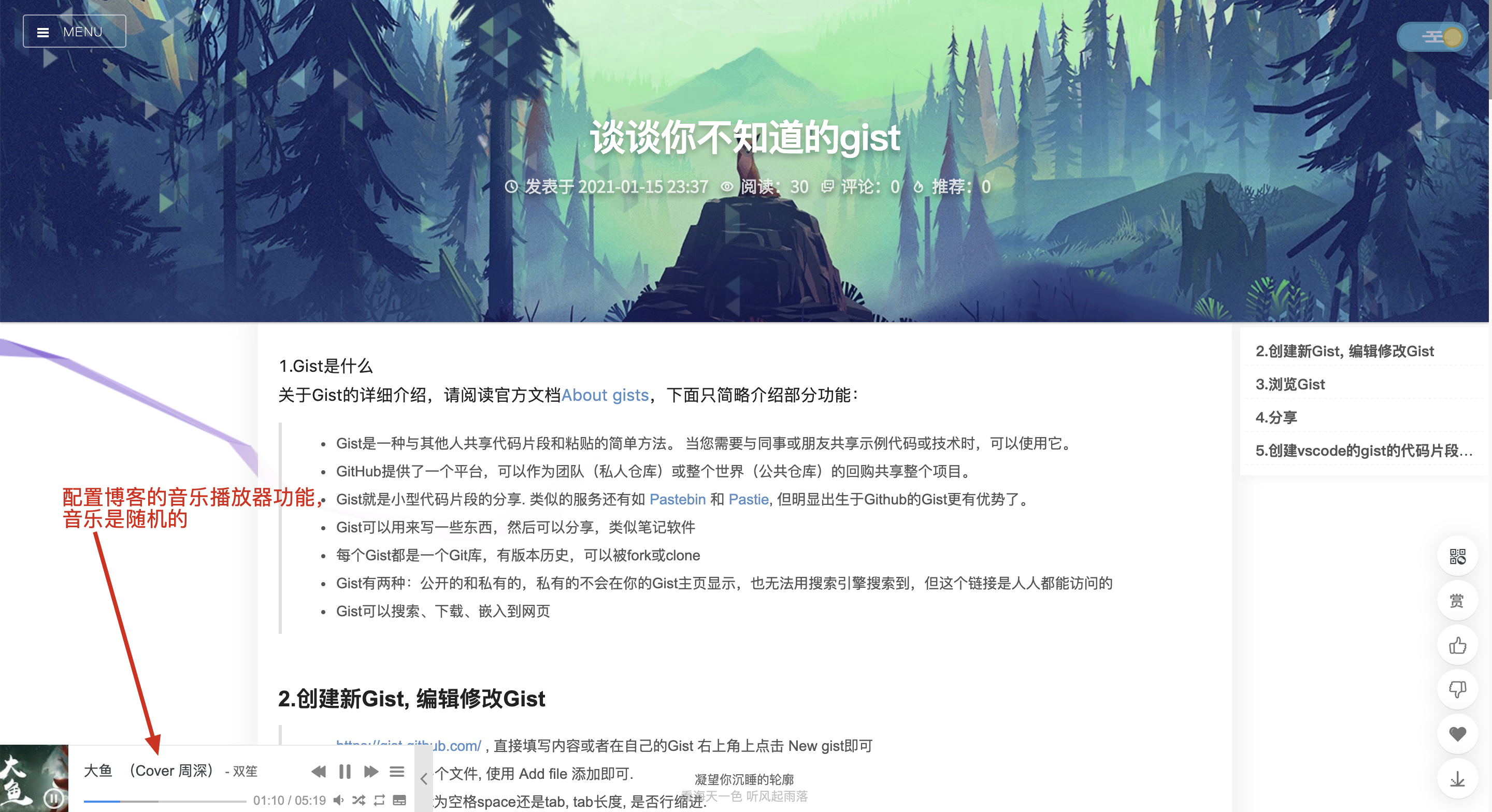
7.配置音乐播放器功能(可选)
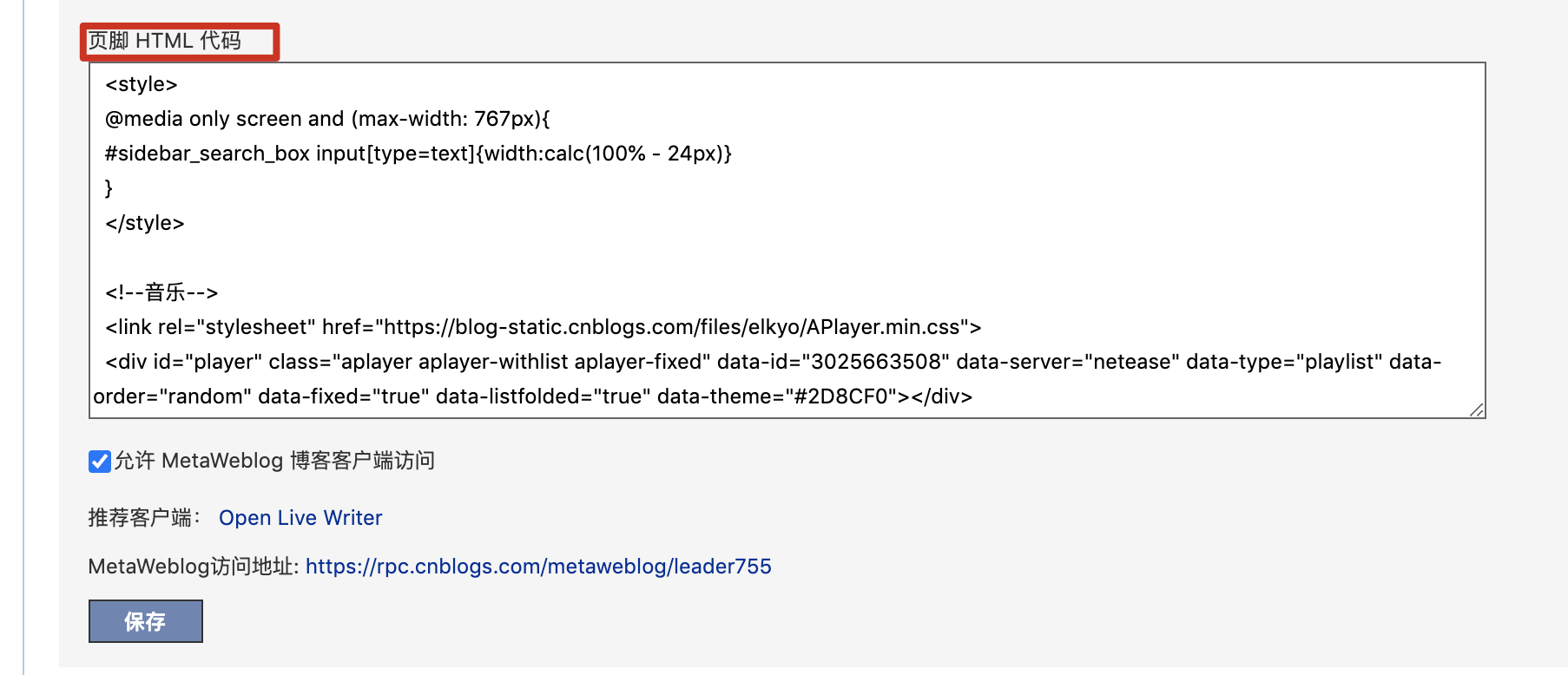
将以下代码直接粘贴在页脚 HTML 代码 位置
<style>
@media only screen and (max-width: 767px){
#sidebar_search_box input[type=text]{width:calc(100% - 24px)}
}
</style>
<!--音乐-->
<link rel="stylesheet" href="https://blog-static.cnblogs.com/files/elkyo/APlayer.min.css">
<div id="player" class="aplayer aplayer-withlist aplayer-fixed" data-id="3025663508" data-server="netease" data-type="playlist" data-order="random" data-fixed="true" data-listfolded="true" data-theme="#2D8CF0"></div>
<script src="https://blog-static.cnblogs.com/files/elkyo/APlayer.min.js"></script>
<script src="https://blog-static.cnblogs.com/files/elkyo/Meting.min.js"></script>
<!--点击冒点-->
<canvas width="1777" height="841" style="position: fixed; left: 0px; top: 0px; z-index: 2147483647; pointer-events: none;"></canvas><script src="https://blog-static.cnblogs.com/files/elkyo/mouse-click.js"></script>
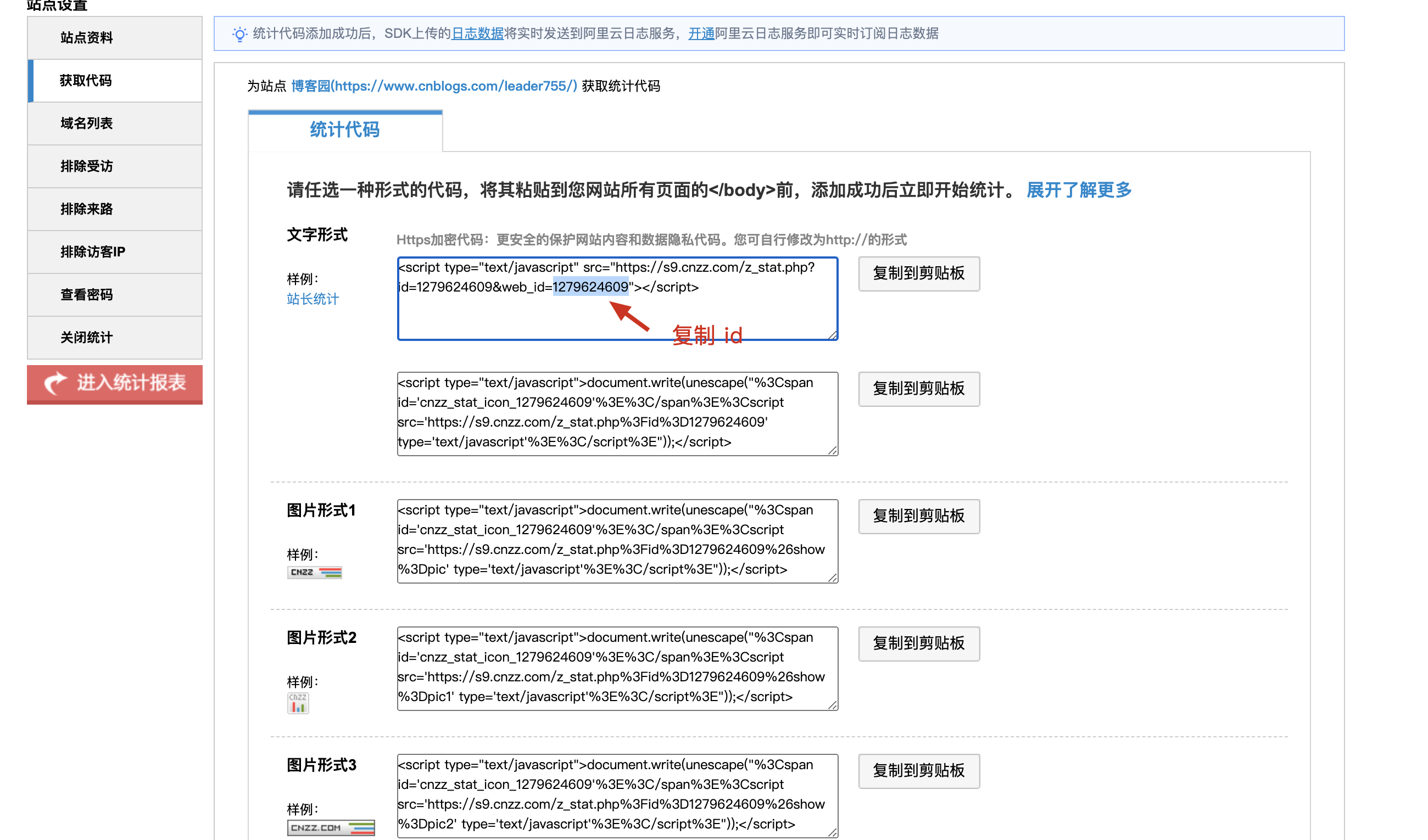
7.增加友盟的代码统计功能(可选)
- 注册友盟,然后新建应用,填写网站域名,会给出以下代码,复制 id
- 将以下代码复制到 页首 HTML 代码 ,将 id 替换为友盟给出的 id.

<!--统计-->
<div id="cnzzProtocol" style="display: none;">
<span class="id_cnzz_stat_icon" id='cnzz_stat_icon_1279624609'></span>
<script src='https://v1.cnzz.com/z_stat.php?id=友盟id&online=1&show=line' type='text/javascript'></script>
</div>8.更多功能扩展
- ** 官方文档:[https://bndong.github.io/Cnblogs-Theme-SimpleMemory/v1.1/#/**](https://bndong.github.io/Cnblogs-Theme-SimpleMemory/v1.1/#/)
- ** window.cnblogsConfig 有很多的配置项,配置详情见[参考文档**](https://bndong.github.io/Cnblogs-Theme-SimpleMemory/v1.1/#/Docs/Customization/config)



