什么是 referrer
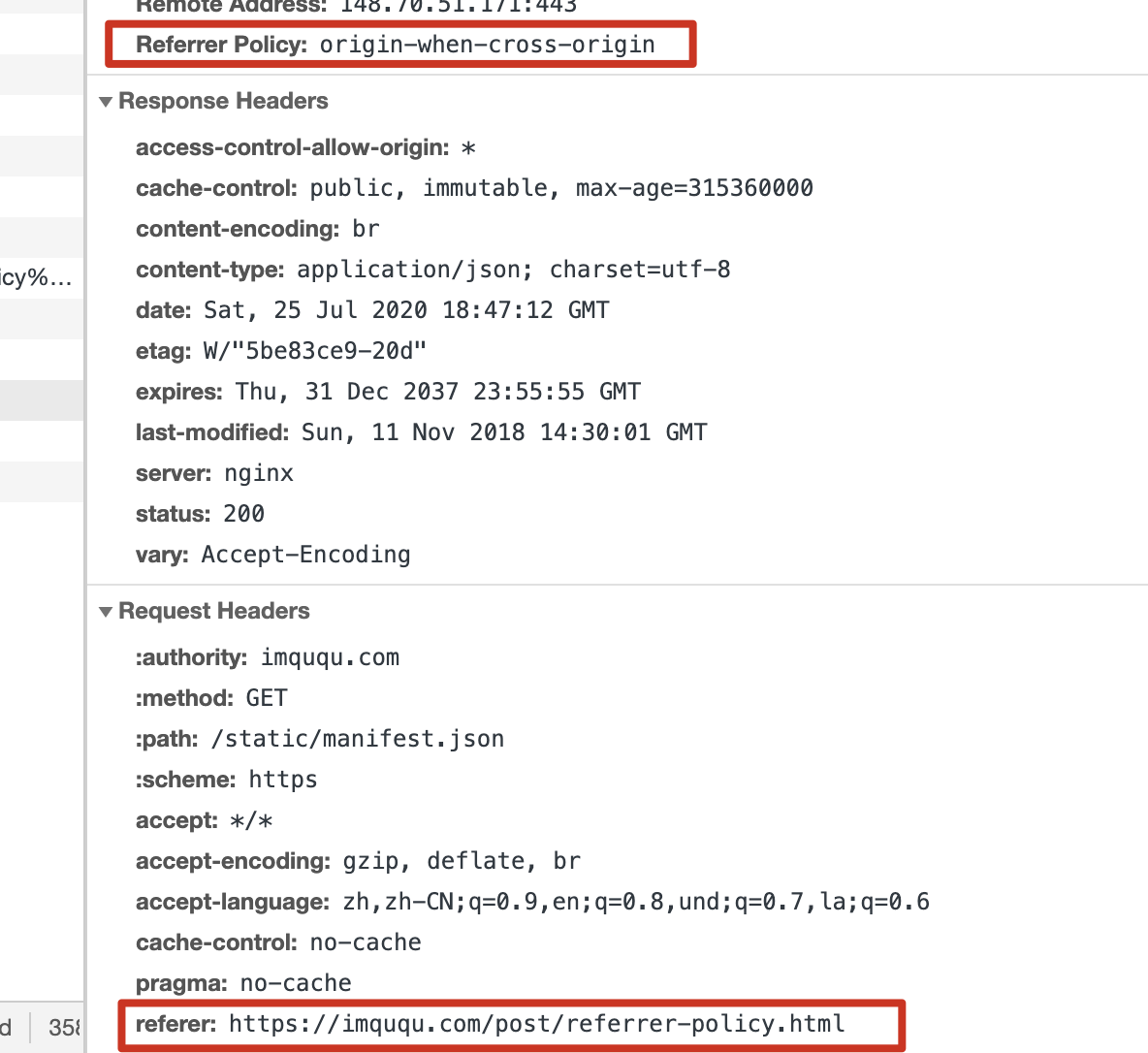
当一用户点击当前页面中的一个链接,然后跳转到目标页面时,目标页面会收到一个信息,即用户是从哪个源链接跳转过来的。如下图所示:

也就是说,当你发起一个 http 请求,请求头中的referrer字段就说明了你是从哪个页面发起该请求的。
使用场景
有时候我们需要控制这个referrer字段的值,即是否让其显示在请求头中,或者是否显示完整路径等。尤其是在以下两个使用场景:
隐私
在社交网站的个人中心页面,也许会存在一些外链,这时候社交网站肯定不希望用户在点击这些链接跳转到其他第三方网站时会将自己个人中心的 URL 信息显示在referrer字段中传过去,尤其是个人中心页面的 URL 往往会带着用户数据和一些敏感信息。这时候可以选择不显示来源页面 URL 信息或者只显示一个网站根地址 hostname。
安全
有些使用了 https 的网站,可能在 URL 中使用一个参数(sid)来作为用户身份凭证,而又需要引入其他 https 网站的资源,这种情况,网站肯定不希望泄露用户的身份凭证信息。当 https 网站需要引入不安全的 http 网站的资源或者有链接要跳转到 http 网站时,这时候将 https 源网站的 URL 信息传过去也是不太安全的。
当然还有其他情况下需要referrer的值,比如最近公司所做的项目中,有一个请求由于请求头过大导致响应是 400,我们的Referrer Policy是默认的情况,显示的referrer是完整的 URL 信息,该 URL 带了很多敏感数据比如加密后的 token,sessionID 等,长度特别长,请求头中的 cookie 和请求的 URL 也带着很大块的信息,最终我们决定让referrer只携带网站根地址的信息而不是其完整路径,由此减小了 header 的大小。
Referrer-Policy
Referrer-Policy的作用就是为了控制请求头中referrer的内容,目前Referrer-Policy只包含以下几种值:
| 策略名称 | 属性值(新) | 属性值(旧) |
|---|---|---|
| No Referrer | no-referrer | never |
| No Referrer When Downgrade | no-referrer-when-downgrade | default |
| Origin Only | origin | - |
| Origin When Cross-origin | origin-when-crossorigin | - |
| Unsafe URL | unsafe-url | always |
简单介绍下这五种类型的具体含义:
- No Referrer:任何情况下都不发送 Referrer 信息;
- No Referrer When Downgrade:仅当发生协议降级(如 HTTPS 页面引入 HTTP 资源,从 HTTPS 页面跳到 HTTP 等)时不发送 Referrer 信息。这个规则是现在大部分浏览器默认所采用的;
- Origin Only:发送只包含 host 部分的 Referrer。启用这个规则,无论是否发生协议降级,无论是本站链接还是站外链接,都会发送 Referrer 信息,但是只包含协议 + host 部分(不包含具体的路径及参数等信息);
- Origin When Cross-origin:仅在发生跨域访问时发送只包含 host 的 Referrer,同域下还是完整的。它与
Origin Only的区别是多判断了是否Cross-origin。需要注意的是协议、域名和端口都一致,才会被浏览器认为是同域; - Unsafe URL:无论是否发生协议降级,无论是本站链接还是站外链接,统统都发送 Referrer 信息。正如其名,这是最宽松而最不安全的策略;
Referrer-Policy 更改方法
可以有以下 4 种方法:
1. Referrer-Policy HTTP header设置:
Referrer-Policy: origin2. 通过<meta>元素改变Referrer Policy,直接修改名为referrer的内容
<meta name="referrer" content="origin">复制代码3. 给 <a>, <area>, <img>, <iframe>, 或者<link>元素设置referrerpolicy属性
<a href="http://example.com" referrerpolicy="origin">复制代码4. 如需设置不显示referrer信息时,也可以给 <a>, <area>, <link>元素设置rel的链接关系。
<a href="http://example.com" rel="noreferrer">复制代码总结
使用何种Referrer Policy取决于网站的需求,但是一般来说,unsafe-url是不太建议用的,同样,如果是只想显示网站的根地址,那么建议用strict-origin和 strict-origin-when-cross-origin。如果 URL 中没有什么敏感信息,那就默认使用no-referrer-when-downgrade。
特别声明,文章转载自:https://juejin.im/post/5cd81b59518825686a06fd05 。



