最近换了新工作,然后作为程序猿首先是编辑器的设置。但是每个人的编辑器都有自己的编程习惯的。那能不能将 vscode 的编辑器设置同步呢?答案是有的:setttings-async
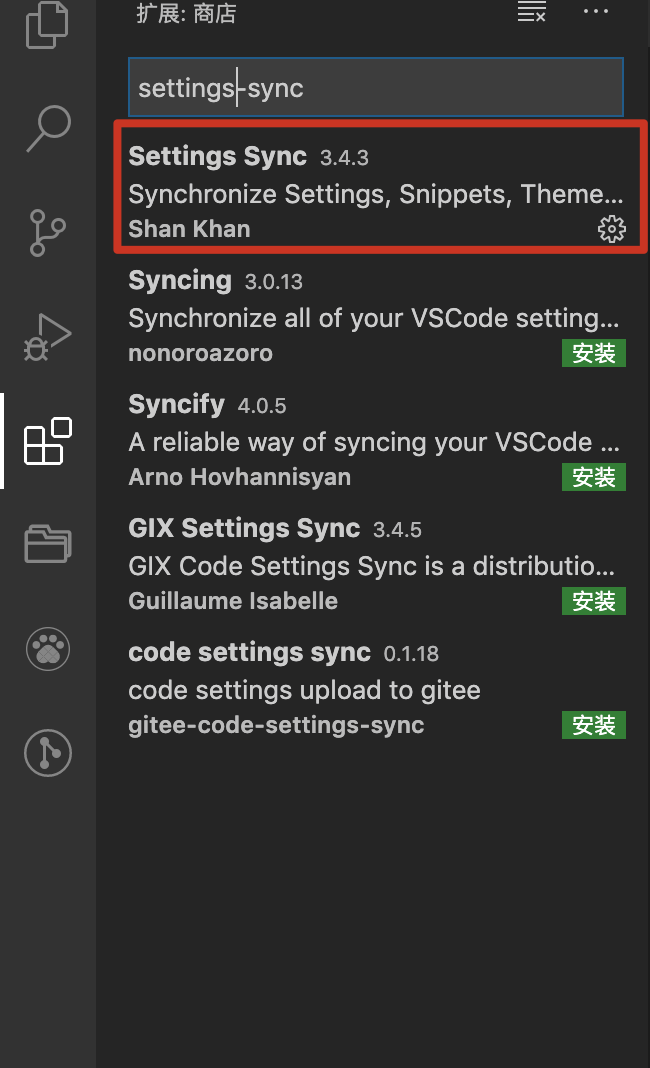
1.vscode 插件中查找插件 setting-sync
下面这个插件可以把当前的配置上传到 gist,所以需要去创建 gist。
2.在 github 上创建 gist,并查看 token 和 gist id 信息(查看信息只做验证,不需要保存)
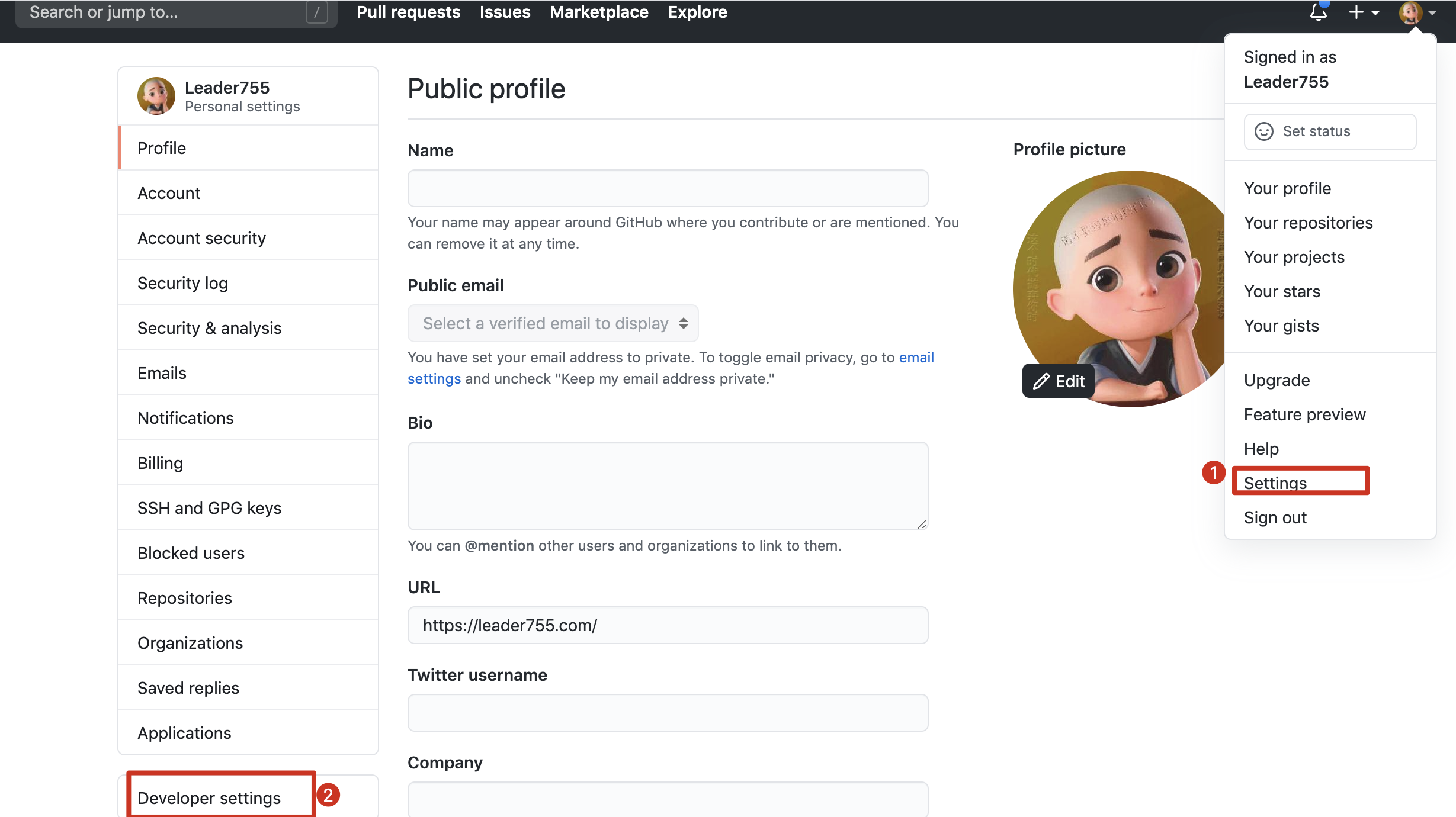
1)github settings->Developer settings
登录 github,点击用户头像–> settings,进入设置界面->点击左侧 Developer settings,进入开发者设置。
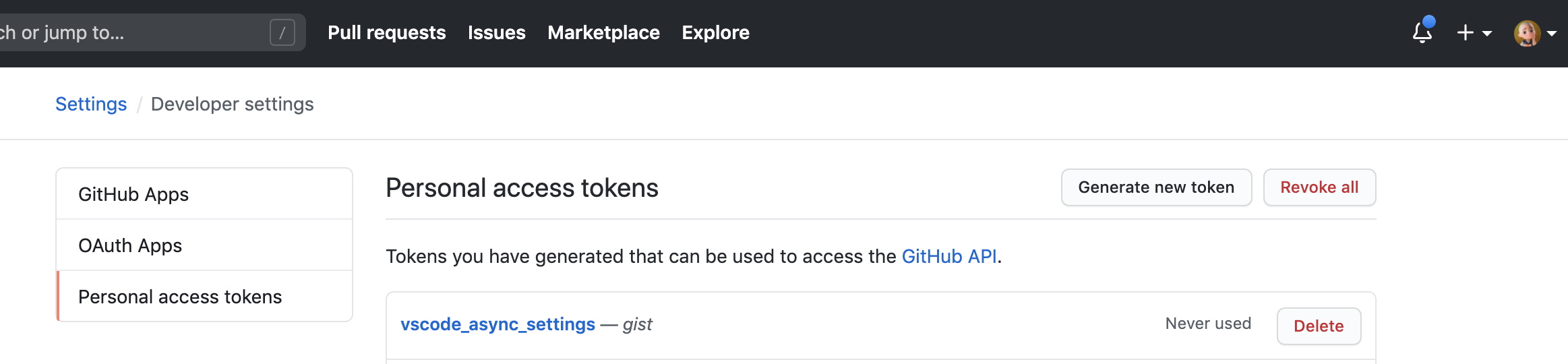
2)创建 Generate new token
选择 Personal access tokens,点击右侧 Generate new token
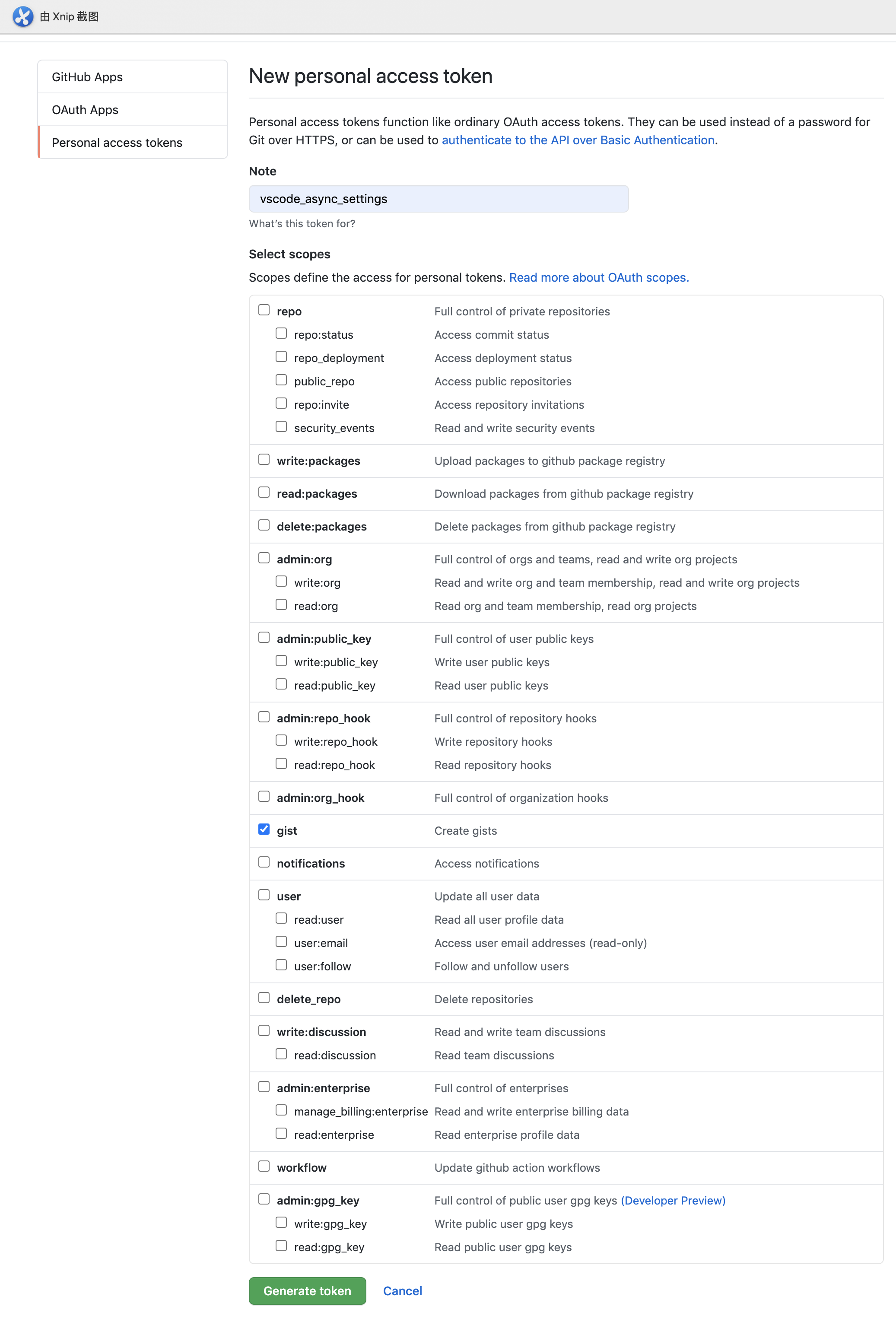
3)生成新 token
填写 token 名称,在下方勾选 gist。点击下面按钮,生成新的 token(注意只需要勾选 gist 项)

4)查看新生成的 token

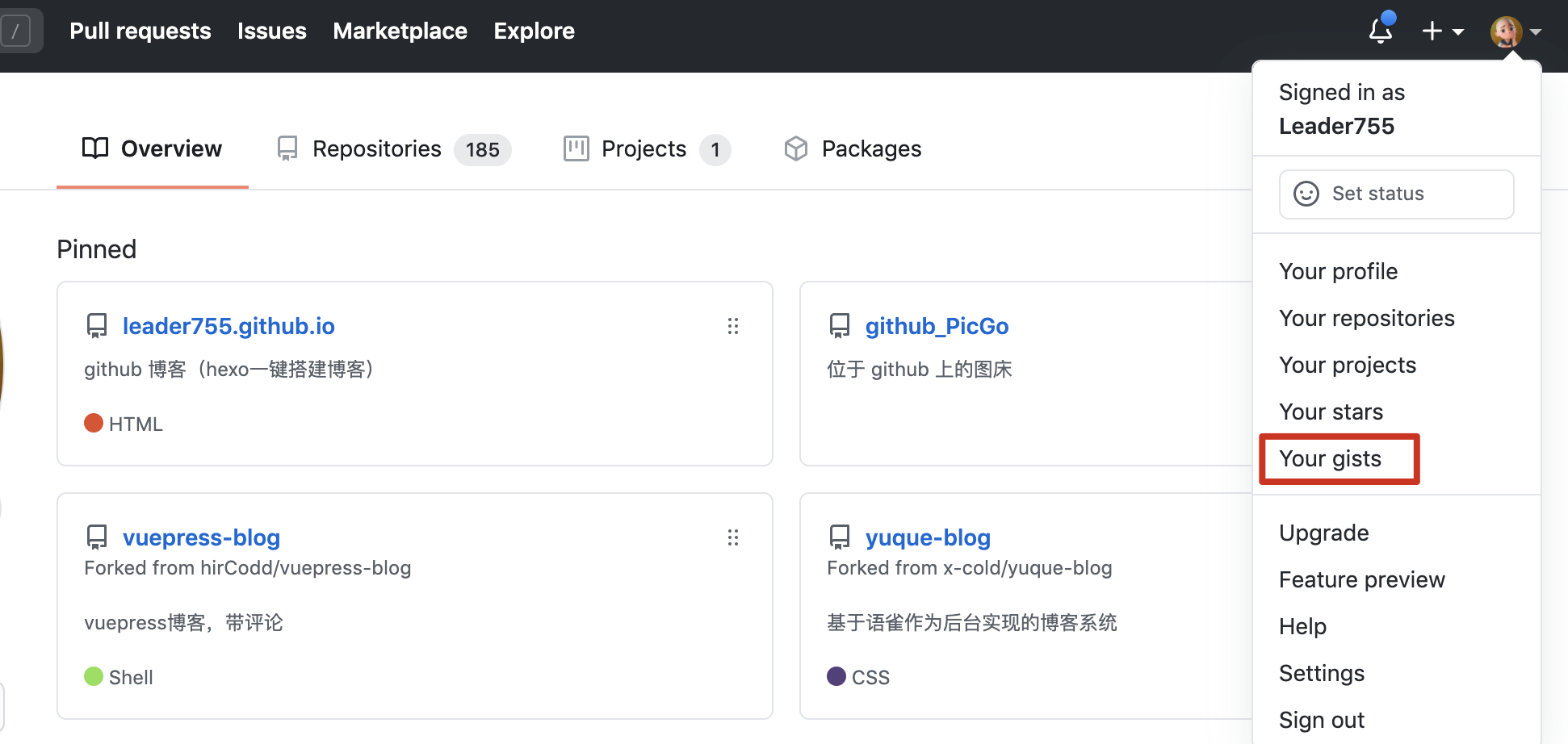
5)查看生成的 gist id
点击用户头像,点击 your gists。
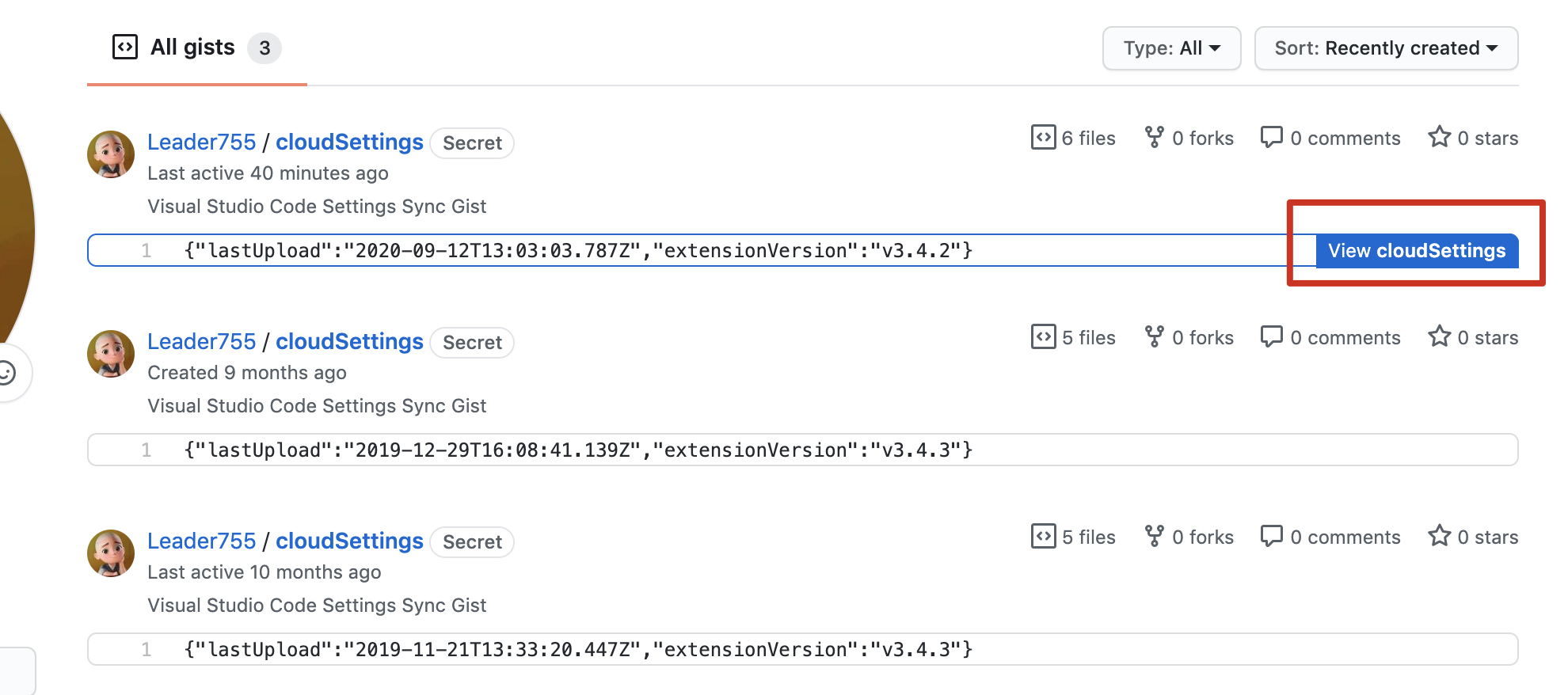
点击蓝色按钮查看
跳转到新地址,在新地址后面就可以查看到当前 gist 的 id。页面不要关闭,后面有用。仓库后面的一串字符就是 gist ID。
3.插件使用
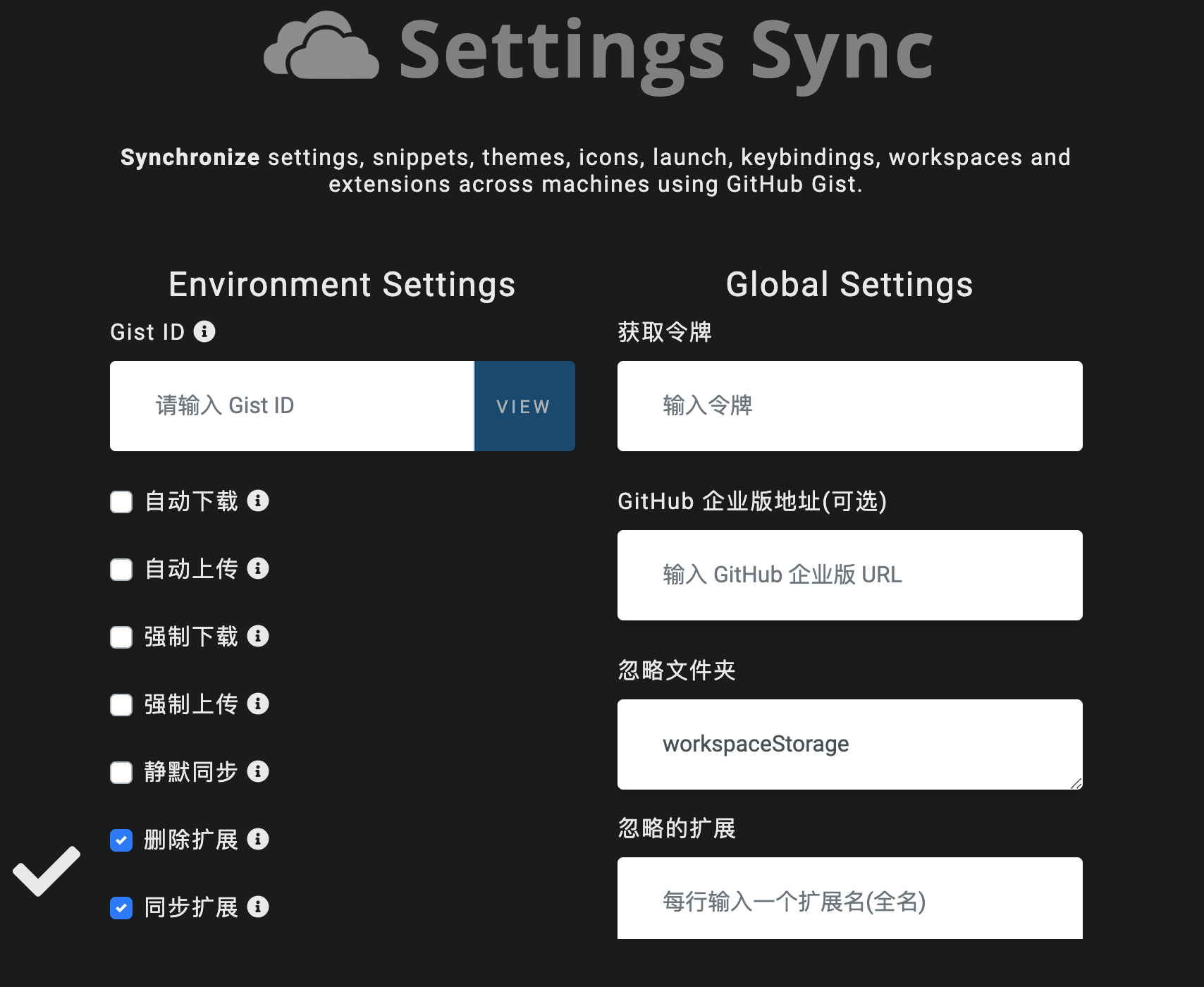
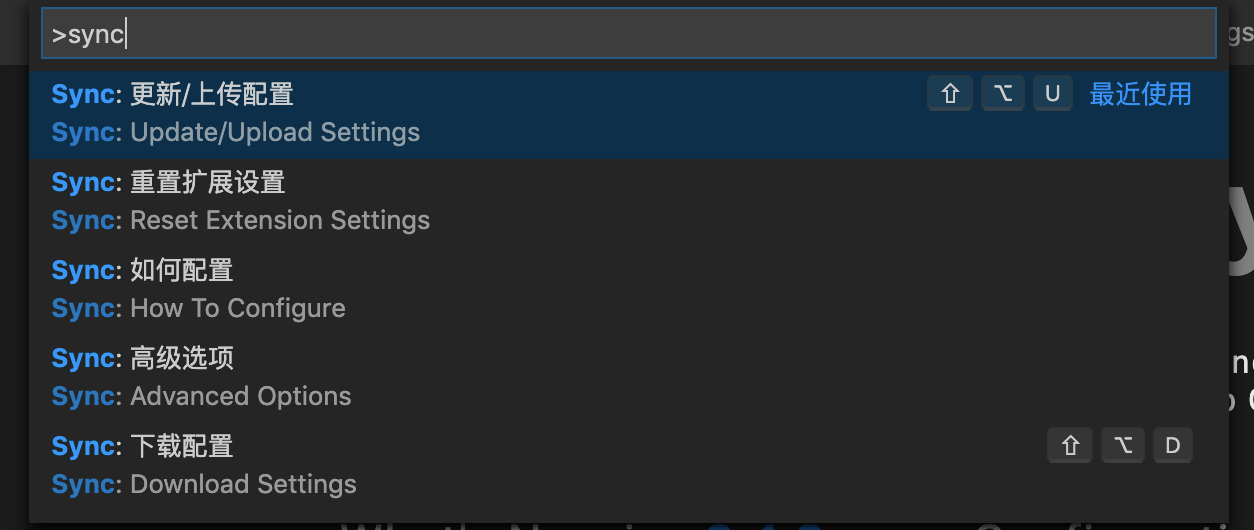
在 vscode 中按 F1,查看插件用法和配置
1>首次使用
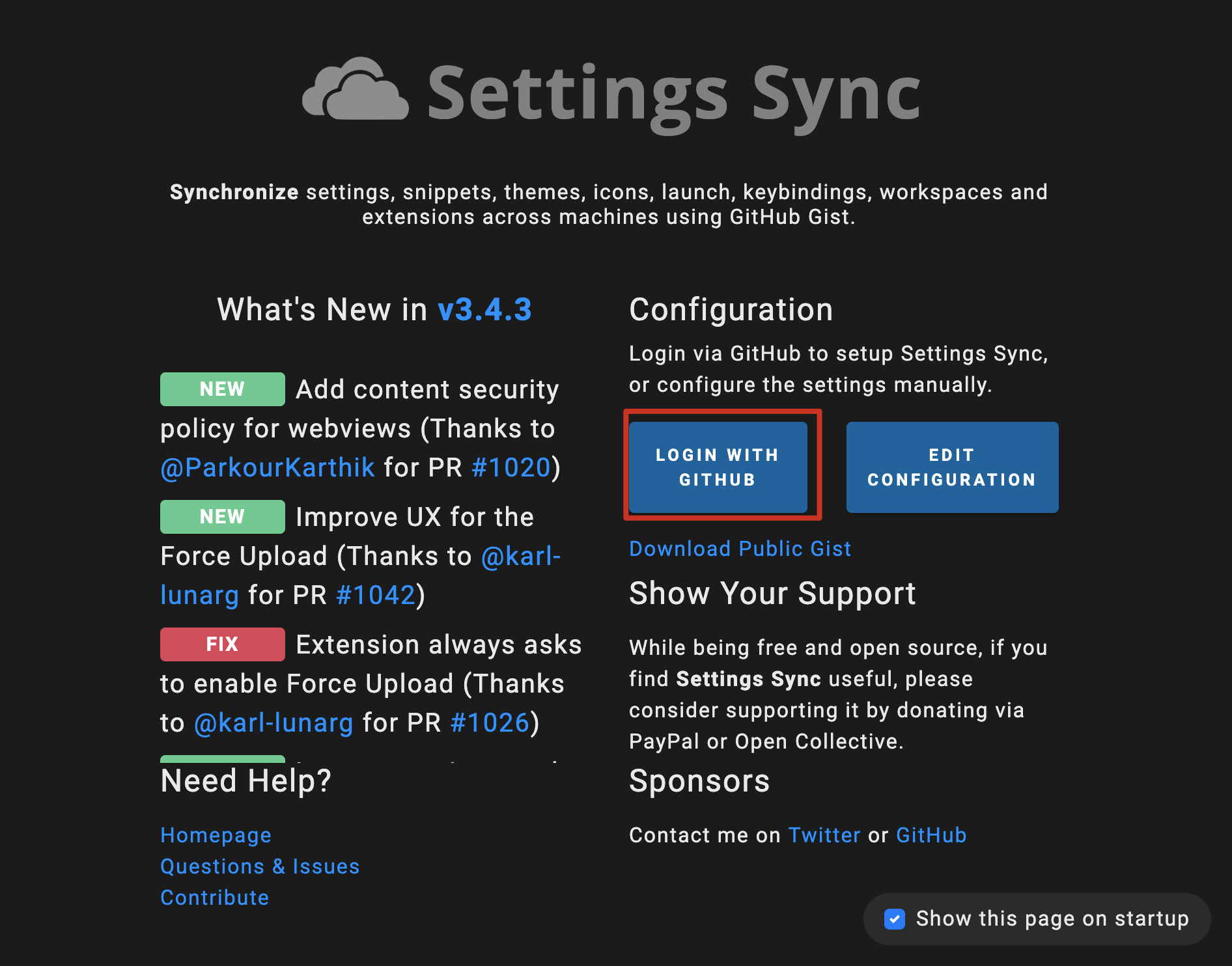
选择 “如何配置项”。进入以下页面,选择 ** LOGIN WHITH GITHUB** 项,会跳转到浏览器页面,对 github 的授权页面,放心授权就行,授权成功就可以关闭页面了。
2>同步配置
按 Shift + Alt + D 同步,粘贴 gist 的 ID 同步设置。
3>常用的快捷方式
1.上传键:Shift + Alt + U
2.下载键:Shift + Alt + D
(在macOS上:Shift + Option + U / Shift + Option + D)