##
1.首先搭建一个用 hexo 快速搭建一个博客
//全局安装脚手架 hexo-cli
npm install hexo-cli -g
//初始化一个 blog
hexo init blog
//访问本地博客(默认地址为:localhost:4000)
cd blog
hexo s2.serverless 文档(推荐)
github 官方中文文档:https://github.com/serverless/serverless/blob/master/README_CN.md
serverless 中文博客: https://serverlesscloud.cn/
3.使用 npm 安装
//全局安装 serverless
npm install -g serverless4.在 blog 的根目录创建一个 serverless.yml 文件
复制以下文件内容:唯一注意的地方就是 src 的路径:根据实际更改(即为博客的 index.html 网页)
myWebsite:
component: '@serverless/tencent-website'
inputs:
code:
src: ./public
index: index.html
error: index.html
region: ap-guangzhou
bucketName: my-bucket5.将静态博客发布到 tencent-serverless
//首先将 hexo 中博客打包
heox g
//将本地的博客部署到 serverless
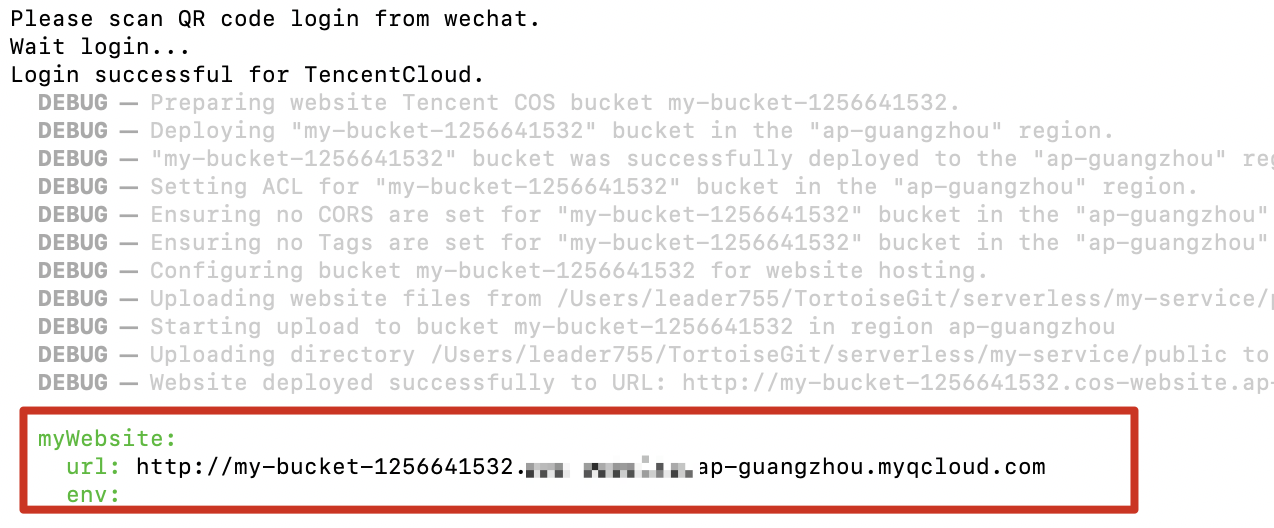
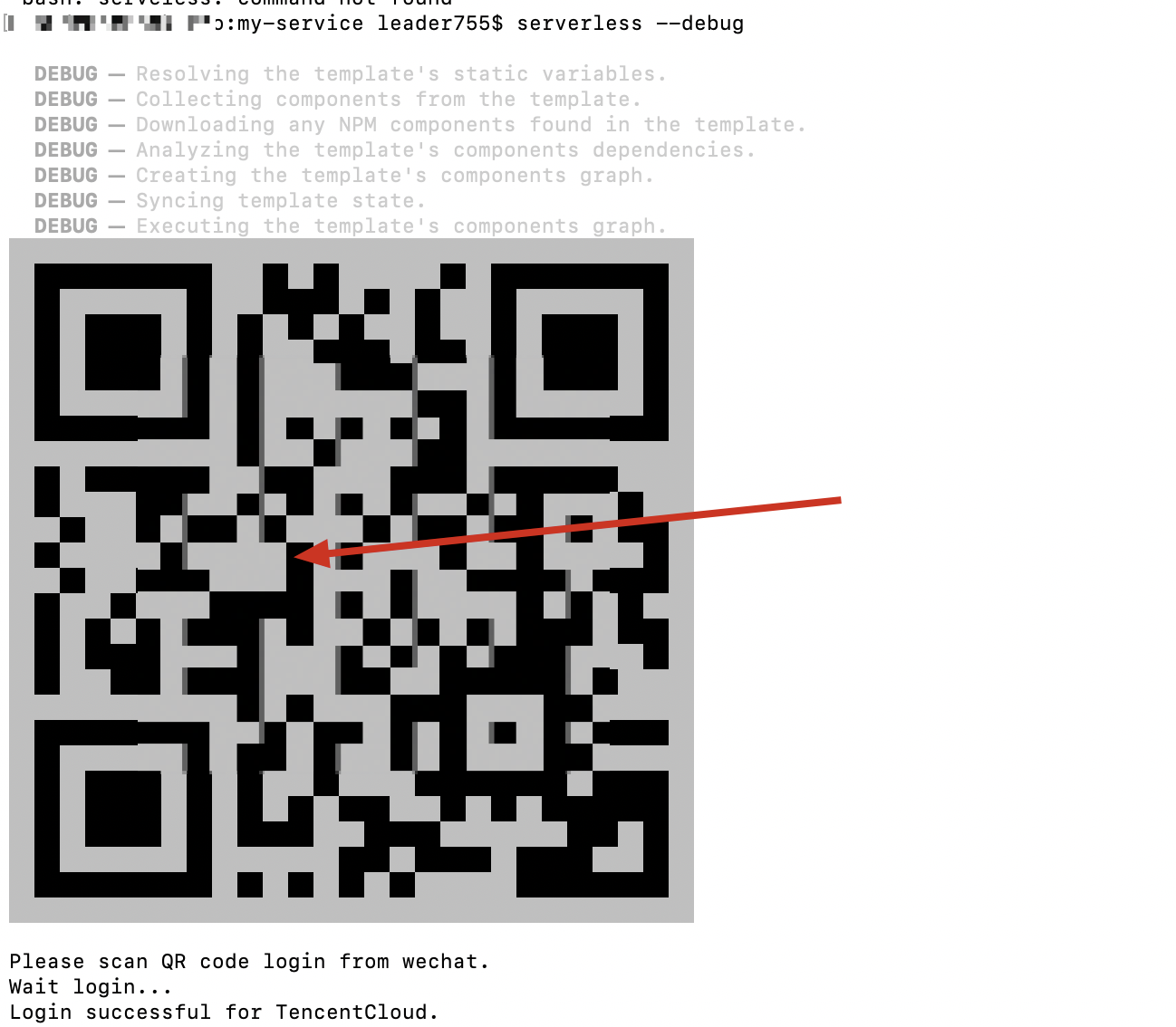
serverless/sls --debug6.稍等片刻可以在 命令行工具看到以下

此时需要的操作就是用手机微信去扫描(此处会检测是否有腾讯云账号,没有会提示注册,有会直接成功)并返回以下内容:此处就是部署成功,并返回地址,可以直接访问。