一.背景:
在小程序里可以打开另一个小程序,让小程序之间可以互相连接跳转,类似于网页之间通过 URL 链接互相跳转。不仅可以打开另一个小程序的首页,还可以打开另一个小程序的任何一个页面,这让小程序之间的功能连接更自由。
二.解决方案:
小程序之间互相跳转,使用 *wx.navigateToMiniProgram *来实现。
不同主体的小程序可以相互跳转,不需要关联小程序(重点)。
官方文档:https://developers.weixin.qq.com/miniprogram/dev/api/navigate/wx.navigateToMiniProgram.html
三.使用限制
1.需要用户触发跳转
从 2.3.0 版本开始,若用户未点击小程序页面任意位置,则开发者将无法调用此接口自动跳转至其他小程序。
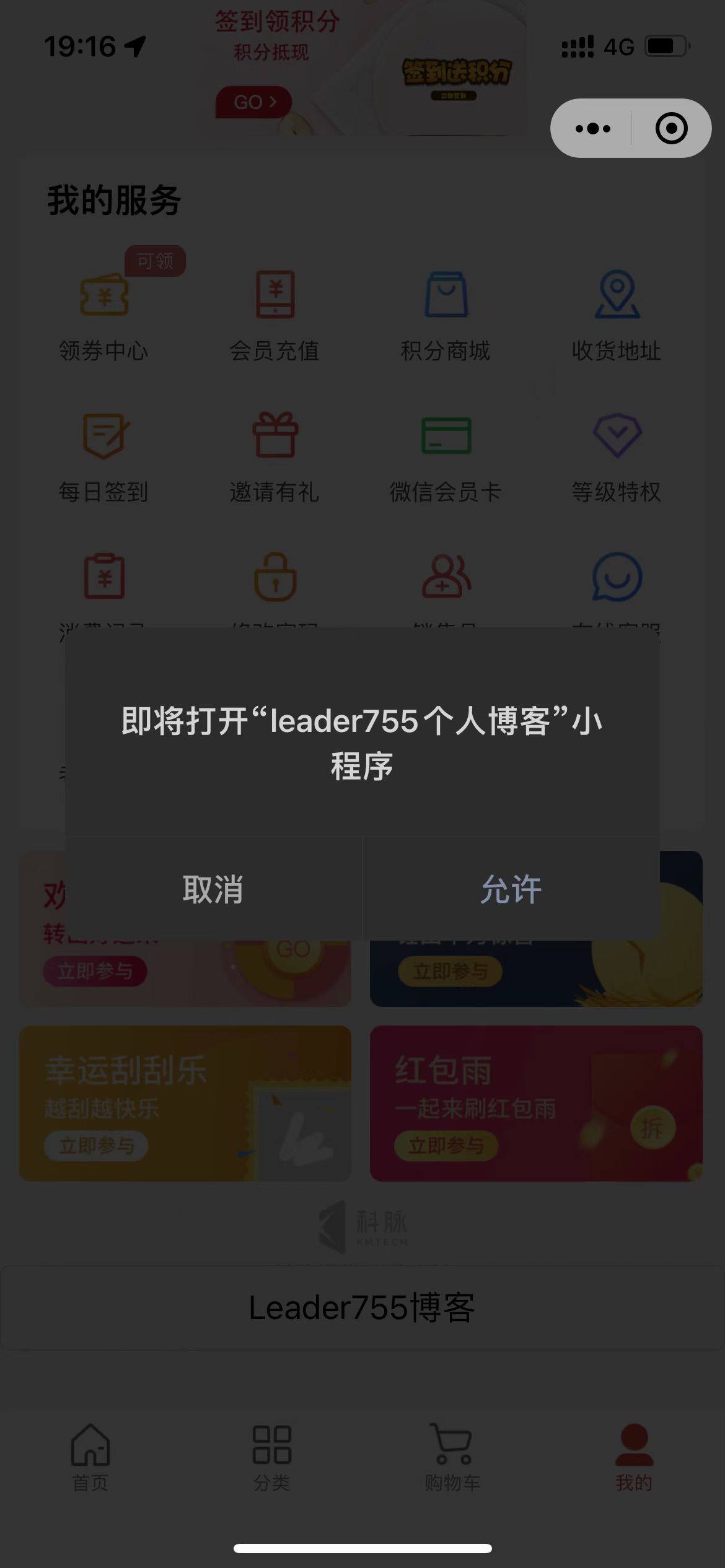
2.需要用户确认跳转
从 2.3.0 版本开始,在跳转至其他小程序前,将统一增加弹窗,询问是否跳转,用户确认后才可以跳转其他小程序。如果用户点击取消,则回调 fail cancel。
3.无需声明跳转名单,不限跳转数量(众测中)
- 从 2020 年 4 月 24 日起,使用跳转其他小程序功能将无需在全局配置中声明跳转名单,调用此接口时将不再校验所跳转的 AppID 是否在 navigateToMiniProgramAppIdList 中。
- 从 2020 年 4 月 24 日起,跳转其他小程序将不再受数量限制,使用此功能时请注意遵守运营规范。
四.运营规范
平台将坚决打击小程序盒子等互推行为,使用此功能时请严格遵守《微信小程序平台运营规范》,若发现小程序违反运营规范将被下架处理。
五.关于调试
六.代码示例
| envVersion 的 合法值 | 说明(要打开的小程序版本。仅在当前小程序为开发版或体验版时此参数有效。如果当前小程序是正式版,则打开的小程序必定是正式版。) |
|---|---|
| develop | 开发版 |
| trial | 体验版 |
| release | 正式版(默认值) |
示例代码:
<!-- 方法一 事件跳转-->
<button bindtap="toNavigate">Leader755博客</button>
toNavigate(){
wx.navigateToMiniProgram({
appId: 'wx106ee470bb6fff70',
path: 'pages/index/index',
extraData: {
foo: 'bar'
},
envVersion: 'develop',
success(res) {
console.log('跳转小程序成功')
},
fail(err){
console.log('跳转小程序失败')
}
})
}
<!-- 方法二 -->
<navigator target="miniProgram" open-type='navigate' app-id="wx106ee470bb6fff70" version="release">Leader755博客</navigator>